各位JS大牛,我有一个小地方没看懂,是JS语法相关。关于this指向的
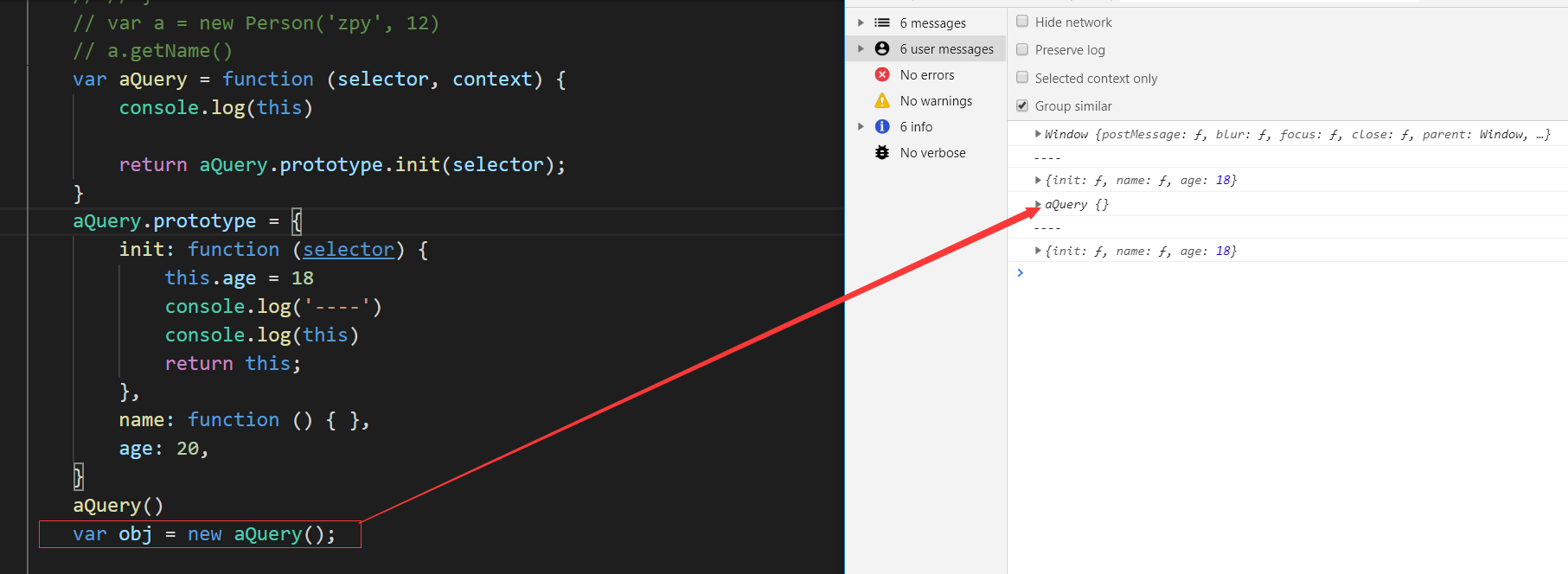
 你说箭头那个jQuery()是啥,对象吗?为啥那样标识,new已经实例化了,不应该显示为{init: ƒ, name: ƒ, age: 18}吗,为啥显示jQuery{}
你说箭头那个jQuery()是啥,对象吗?为啥那样标识,new已经实例化了,不应该显示为{init: ƒ, name: ƒ, age: 18}吗,为啥显示jQuery{}
你要先理解函数方法的作用域是什么。理解了了作用域就能明白this代表的是作用域的对象。这里的this就是代表选择的对象
你说的这个aQuery是一个以aQuery为原型的对象,当使用new aQuery语句时,会返回一个以aQuery.prototype原型为模板的对象,这时的aQuery
相当于一个构造函数(C++中 的类构造函数),所以这时的this指向了新生成的aQuery实例。
首先你要明白new操作符,其实就是一个语法糖,后台帮你做了其他事情
你可以像下面这么理解new所做的事情
在没有new操作的时候,A 就是一个普通的函数,当使用new操作的时候,A 就是构造函数.会自动在最开始和结尾添加所示代码.
function A() {
//var this={} //在做new操作的时候,自动在最开头添加
this.a=1
//return this //在做new操作的时候,在最结尾添加
}
你可以在控制台下下面这段代码,打印出来{b:1},因为在返回this的时候,先返回了{b:1}
function A() {
this.a=1
return {b:1}
}
var a=new A()
console.log(a) // {b:1}
然后就好理解你的问题了
var aQuery=function (selector,context) {
// var this={}
console.log(this) // 在new的时候,这个this不是指向的aQuery这个函数,而是一个新创建的空对象
return aQuery.prototype.init(selector) //这里返回上次初始化过的对象
// return this 不会执行到这里
}
aQuery.prototype={
init:function (select) {
this.age=18
console.log('---')
console.log(this)
return this
},
name:function(){},
age:20
}
aQuery()
var obj=new aQuery()
更多参考资料
要理解new实例化的含义,要进行实例化的时候,就需要new后面的函数名首字母大写。如果不是大写,那就是重新创建一个新的对象