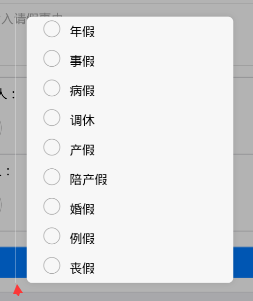
mui popover 样式多出一条线是怎么回事

<style type="text/css">
/*移除底部或顶部三角,需要在删除此代码*/
.mui-popover .mui-popover-arrow:after {
position: fixed;
right: 0px;
bottom: 0px;
left: 0px;
height: 0px;
}
</style>
<div id="popover" class="mui-popover" >
<div class="mui-popover-arrow"></div>
<div class="mui-input-row mui-radio mui-left">
<label>年假</label>
<input name="choose" value="年假" type="radio" >
</div>
<div class="mui-input-row mui-radio mui-left">
<label>事假</label>
<input name="choose" value="事假" type="radio" >
</div>
<div class="mui-input-row mui-radio mui-left">
<label>病假</label>
<input name="choose" value="病假" type="radio" >
</div>
</div>
问题已解决。改了下popover的width后线消失了