怎么通过jq或js动态改变select中name="这里的东西"?
比如:
11
22
33
像这样,当下拉选中11的时候,自动把 select name="dd" 换成 select name="abc"
拉选中22的时候,select name="dd" 换成 select name="123"
选中谁,就把select name的'值'替换成谁的beitai里的'值'
.....
小白一个,求会的大佬,给个详细点的!!!
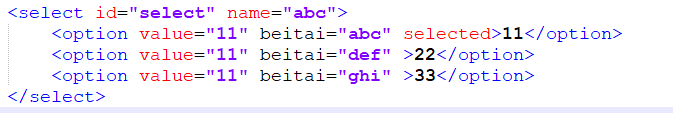
html如下:
11
22
33
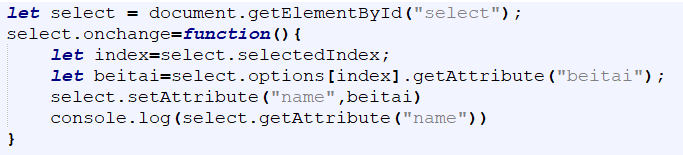
js如下:
let select = document.getElementById("select");
select.onchange=function(){
let index=select.selectedIndex;
let beitai=select.options[index].getAttribute("beitai");
select.setAttribute("name",beitai)
console.log(select.getAttribute("name"))
}
<select onchange="change(this)" name="dd">
<option value="00" beitai="dd" selected>00</option>
<option value="11" beitai="abc">11</option>
<option value="22" beitai="123">22</option>
</select>
<script type="text/javascript">
function change(t) {
t.name = t.options[t.selectedIndex].getAttribute("beitai");
}
</script>