急,html怎么实现多级菜单
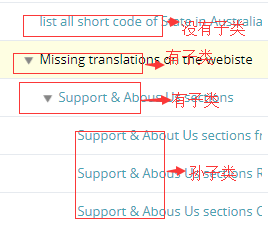
重点:点击父菜单是并不是显示隐藏的子菜单,而是直接跳转到父菜单页面,
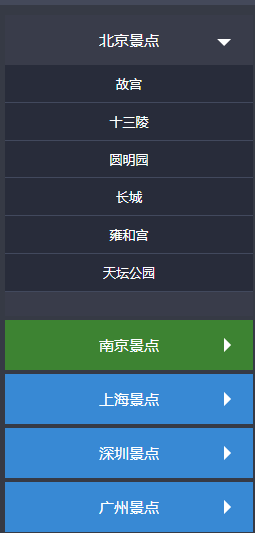
只有点击父菜单旁边的三角形符号时才会显示/隐藏子菜单,如果一个菜单没有子菜单,则不显示三角形符号。效果大概类似于下面这张图。
网上的例子都是点击父菜单就直接显示子菜单,但我们的需求并不是这样。

很急,如果网上有这样的案例,请给出网址,如果可行马上给分。
很简单。只要把点击事件改到三角上即可
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title> 页面名称 </title>
<style type="text/css">
#menu li {
list-style-type: none;
margin-left: 20px;
}
#menu ul {
margin: 0;
padding: 0;
}
#menu .mg {
width: 20px;
height: 20px;
font-style: 20px;
line-height: 20px;
text-align: center;
display: inline-block;
margin-left: -20px;
}
#menu .on {
transform: rotate(90deg);
}
#menu>ul ul {
display: none;
}
</style>
</head>
<body>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<div id="menu">
<ul>
<li><a href="p1.html">菜单 1</a></li>
<li><span class="mg">></span><a href="p2.html">菜单 2</a>
<ul>
<li><span class="mg">></span><a href="p2-1.html">菜单 2-1</a>
<ul>
<li><a href="p2-1-1.html">菜单 2-1-1</a></li>
<li><a href="p2-1-2.html">菜单 2-1-2</a></li>
</ul>
</li>
<li><a href="p2-2.html">菜单 2-2</a></li>
<li><a href="p2-3.html">菜单 2-3</a></li>
</ul>
</li>
<li><span class="mg">></span><a href="p3.html">菜单 3</a>
<ul>
<li><a href="p3-1.html">菜单 3-1</a></li>
<li><a href="p3-2.html">菜单 3-2</a></li>
<li><a href="p3-3.html">菜单 3-3</a></li>
</ul>
</li>
<li><a href="p4.html">菜单 4</a></li>
</ul>
</div>
<script type="text/javascript">
$(function(){
$("#menu").on("click", ".mg", function(event){
$(this).toggleClass("on").next().next().toggle();
});
});
</script>
</body>
</html>```
可参考:https://www.cnblogs.com/yaochc/p/7816039.html
https://blog.csdn.net/qq_28934205/article/details/78622949
这两个比较贴合你的问题