求大神指教,为什么我用返回值,无法获取到下标,用全局变量就可以?(实现的是二分查找)
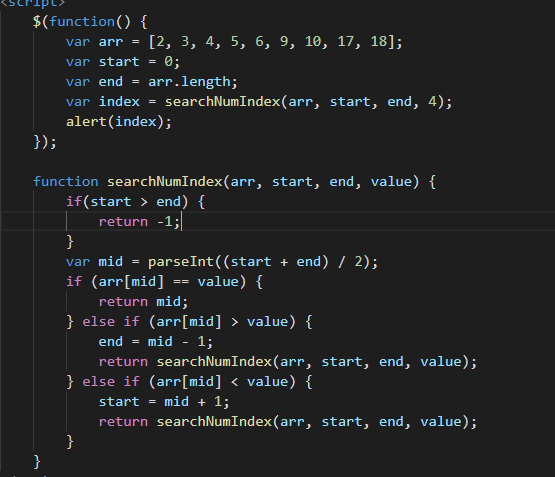
$(function() {
var nums = [2, 3, 4, 5, 6, 9, 10, 18, 17];
var idx = half_search_arr(nums, 4);
alert(idx);
});
var index = -1;
function half_search_arr(arr, num) {
var idx = half_search(arr, 0, arr.length - 1, num);
return idx;
}
function half_search(arr, start, end, num) {
if (arr[start] > num || arr[end] < num) {
return -1;
}
var half = (end - start) / 2;
if (arr[half] == num) {
index = half;
return (end - start) / 2;
} else if (arr[half] > num) {
half_search(arr, start, half, num);
} else if (arr[half] < num) {
half_search(arr, half, end, num);
}
}
//善用插入代码功能,你这儿很难去看呀............我的天
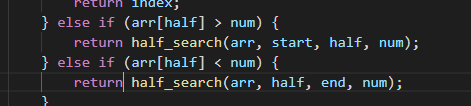
递归调用分支的时候你没有返回值啊
function half_search(arr, start, end, num) {
if (arr[start] > num || arr[end] < num) {
return -1;
}
var half = (end - start) / 2;
if (arr[half] == num) {
index = half;
return (end - start) / 2;
} else if (arr[half] > num) {
return half_search(arr, start, half, num);///////////////////////////////
} else if (arr[half] < num) {
return half_search(arr, half, end, num);///////////////////////////////
}
}

你在else if 中递归调用了此方法,但是返回值却拿不到。
因为层层调用,最后一层返回的有值,然后你把值赋给了index ,但是return出去的值,却没有参数去接收。
另外,你这个代码太惨不忍睹了,变量名要语义化一些,二分查找的话前提是数组要有序。
当然,我目前也是菜鸟一个,代码规范等方面的,有大佬有意见,接收批评。