微信小程序的src图片加载多张就不渲染
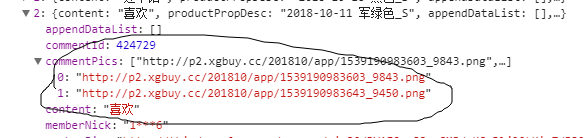
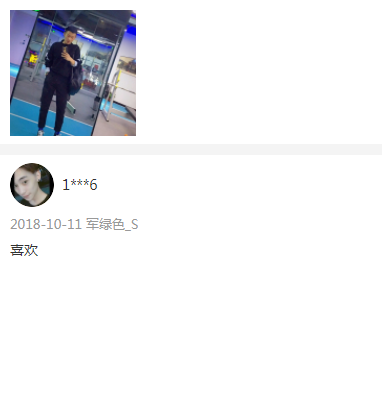
<view wx:if="{{item.commentPics.length>0}}">
<image src="{{item.commentPics}}" data-list='{{item.commentPics}}' data-src="{{item.commentPics}}" bindtap="imgOpen" data-index='{{index}}' mode="aspectFill"/>
</view>
//图片点击预览事件
imgOpen: function (e) {
var src = e.currentTarget.dataset.src;//获取data-src
var imgList = e.currentTarget.dataset.list;//获取data-list
var str = "";
var newArr = [];
str = src + "," + imgList
console.log(str)
newArr = str.split(',')
wx.previewImage({
current: newArr,
urls:newArr,
success: function(res) {
},
})
},
图片没做循环获取吧
var src = e.currentTarget.dataset.src;//获取data-src
var imgList = e.currentTarget.dataset.list;//获取data-list
图片加上 bindload 事件