css input label 美化

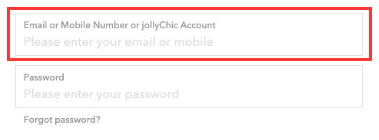
图片上的输入框怎么搞啊? 上面还有字,要用绝对定位么? 但是绝对定位,窗口缩小会不会变形,求前端大神
<div class="form-group row justify-content-left item">
<label class="col-sm-3 col-form-label text-left"><!--<span class="text-danger">*</span> -->{{'page_login.email_or_mobile' | mTranslate}}:</label>
<div class="col-sm-8">
<input type="text" name="account" class="form-control " ng-class="{'is-valid':isAccountValid==true, 'is-invalid':isAccountValid!=true}" ng-model="searchData.account" placeholder="{{'page_login.email_or_mobile_hint' | mTranslate}}" ng-blur="checkAccount()" required>
<div class="valid-feedback" ng-if="isAccountValid==true">
{{'page_login.good' | mTranslate}}
</div>
<div class="invalid-feedback" ng-if="isAccountValid!=true">
{{accountMsg}}
</div>
</div>
<div class="col-sm-3"></div>
</div>
这种效果?
思路问题
你在哪里看到的,直接去那个网站,用ie f12抓取下就可以。
文本框水印文字代码:https://www.jb51.net/article/47167.htm
先不说别的,把你们设计揍一顿再说,你是要placeholder换行还是上面那行是label
这个用placeholder肯定是不行的,可使用 可输入的div进行设置,或者用一个div进行定位切换操作。这样的设计真的是无语。。。
最外层div加线加padding,然后div里面添加label,label下面是input,input边框和outline去掉。就这样啊。为什么要用绝对定位?