请问canvas在React里面无法画图是为什么?
react呀,写了一个,看看有没有借鉴意义
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="https://cdn.bootcss.com/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.bootcss.com/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
</canvas>
<div id="example"></div>
<script type="text/babel">
class TestCanvas extends React.Component {
constructor(props) {
super(props);
}
componentDidMount() {
this.draw();
}
draw(){
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
}
render() {
return (
<div>
<h1>Hello, Canvas!</h1>
</div>
);
}
}
ReactDOM.render(
<TestCanvas />,
document.getElementById('example')
);
</script>
</body>
</html>
上面只是定义一个方法,需要调用方法
draw();
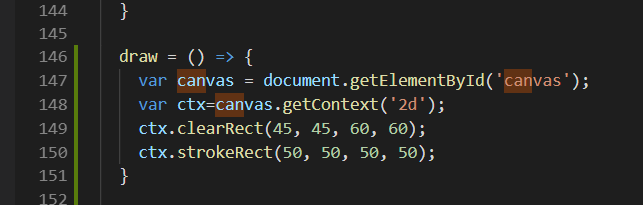
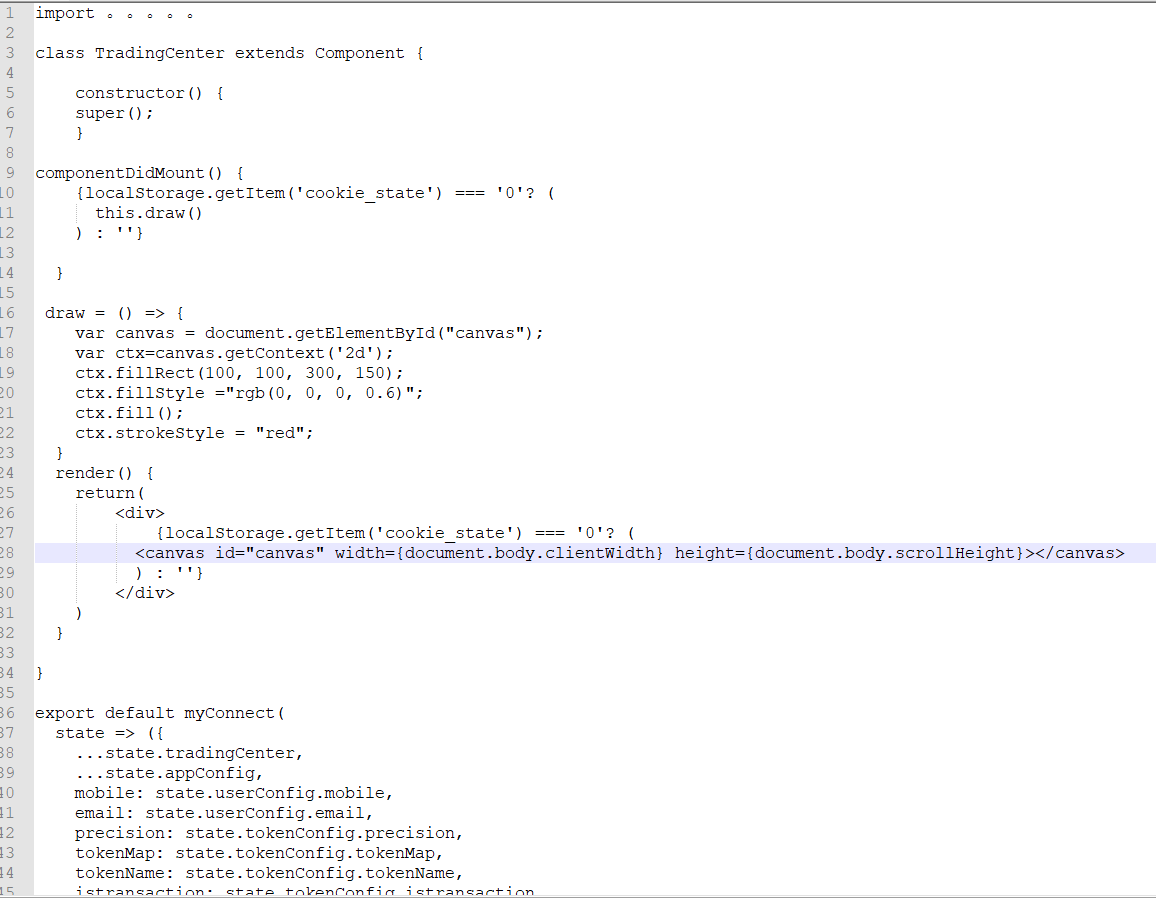
结构大概是这样的,但是没有效果,请问能知道原因吗?
是因为画的图形画早了,画完之后才去获取画布的,已经解决
请问如何解决的?