javascript 插入的div错位
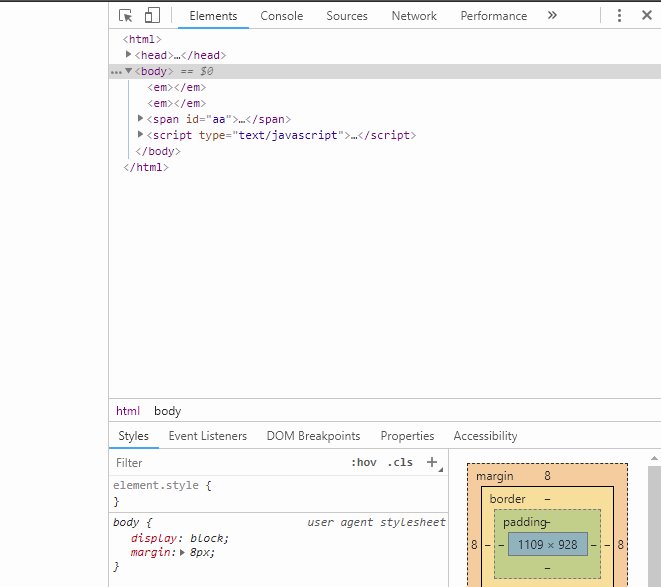
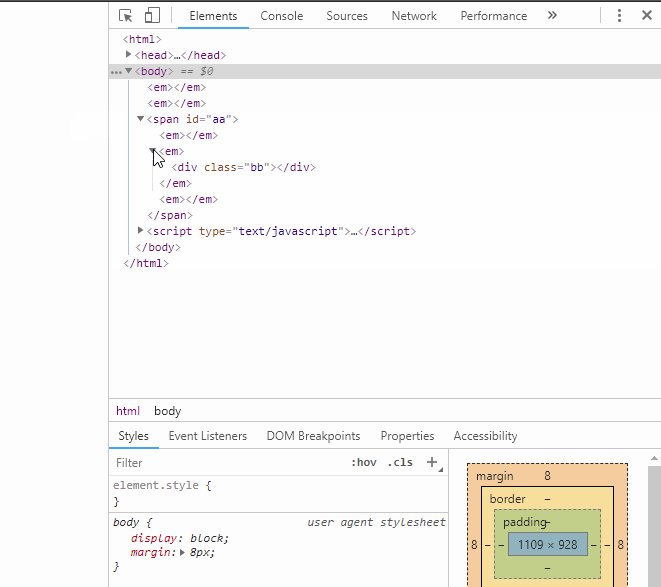
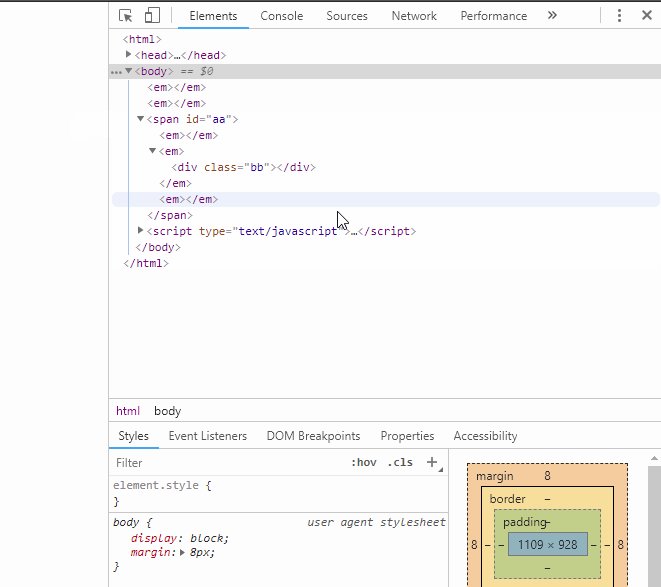
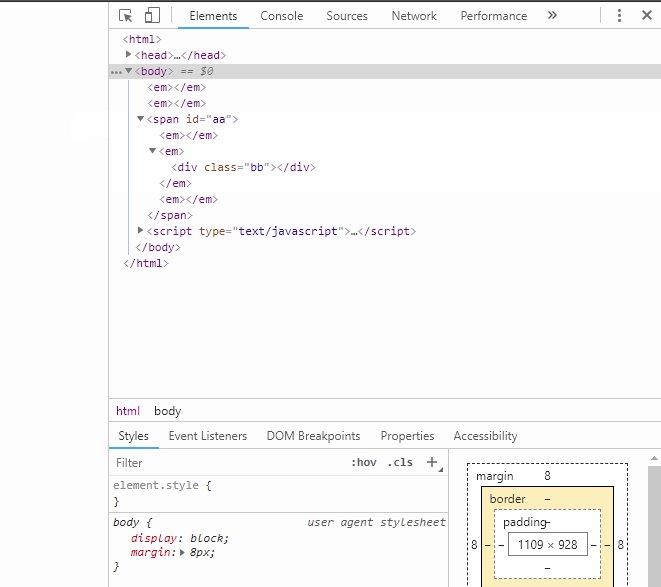
这段代码是想用javascript把< div“bb"> 插入到id="aa"模块里面的第二个< em>里面的,但是失效了? 既然跑到< body>的第二个em里的,错误在哪里?
<style>
.bb{float:left;width:100%;height:30px;background:#f90;}
#aa{float:left;width:300px;height:900px;border:1px solid #f60;}
#aa em{float:left;width:200px;height:50px;border:1px solid #f60;margin:10px 0;}
</style>
<body>
<em></em> <em></em>
<div class="bb"></div>
<span id="aa">
<em></em>
<em></em>
<em></em>
</span>
</body>
<script type="text/javascript">
var span = document.getElementById("aa");
var bb = document.querySelector('.bb');
var ems = document.getElementsByTagName("em");
ems[1].appendChild(bb);
</script>
<style>
.bb{float:left;width:100%;height:30px;background:#f90;}
#aa{float:left;width:300px;height:900px;border:1px solid #f60;}
#aa em{float:left;width:200px;height:50px;border:1px solid #f60;margin:10px 0;}
</style>
<body>
<em></em> <em></em>
<div class="bb"></div>
<span id="aa">
<em></em>
<em></em>
<em></em>
</span>
</body>
<script type="text/javascript">
var span = document.getElementById("aa");
var bbs = document.getElementsByTagName("div");
var ems = document.getElementsByTagName("em");
var j = 0;
for (var i = 0; i < ems.length; i++)
{
if (ems[i].parentNode == span) j++;
if (j == 2)
{
for (var k = 0; k < bbs.length; k++)
if (bbs[k].getAttribute("class") == "bb")
ems[i].appendChild(bbs[k]);
break;
}
}
</script>