javascript 插入一个 div
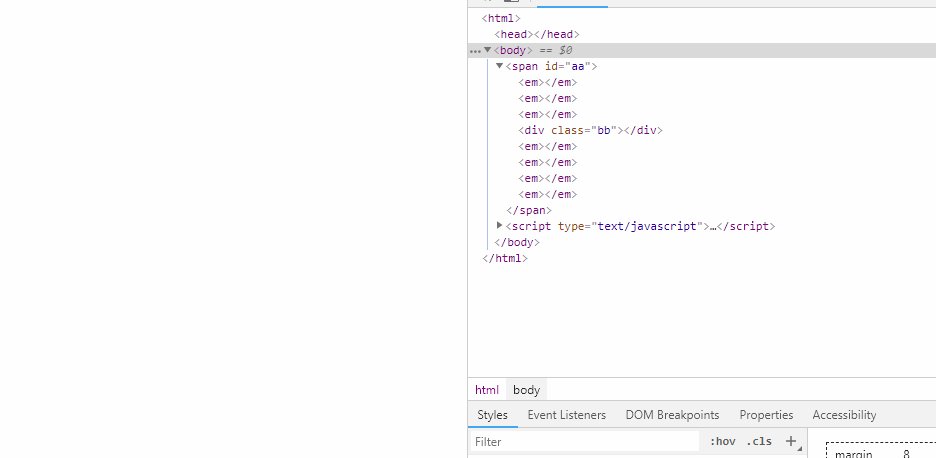
javascript 如何实现 在id="aa"里的第三个< em > 后面, 插入一个< div >并class命名为“bb”。< em>不可以加id 和class名,因为已被别的程序占用了。
<span id="aa">
<em></em>
<em></em>
<em></em>
<em></em>
<em></em>
<em></em>
<em></em>
</span>
如果考虑子元素不仅仅全是em 的情况下
var bb = document.createElement("div");
var aa = document.querySelector('#aa')
var para = aa.querySelectorAll('em')[3];
bb.className = "bb"
aa.insertBefore(bb,para);
var bb = document.createElement("div");
var aa = document.querySelector('#aa')
var para = aa.children[3];
bb.className = "bb"
aa.insertBefore(bb,para);
<span id="aa">
<em></em>
<em></em>
<em></em>
<em></em>
<em></em>
<em></em>
<em></em>
</span>
<script type="text/javascript">
var span = document.getElementById("aa");
var div = document.createElement("div");
div.setAttribute("class", "bb");
var ems = document.getElementsByTagName("em");
span.insertBefore(div, ems[3]);
</script>