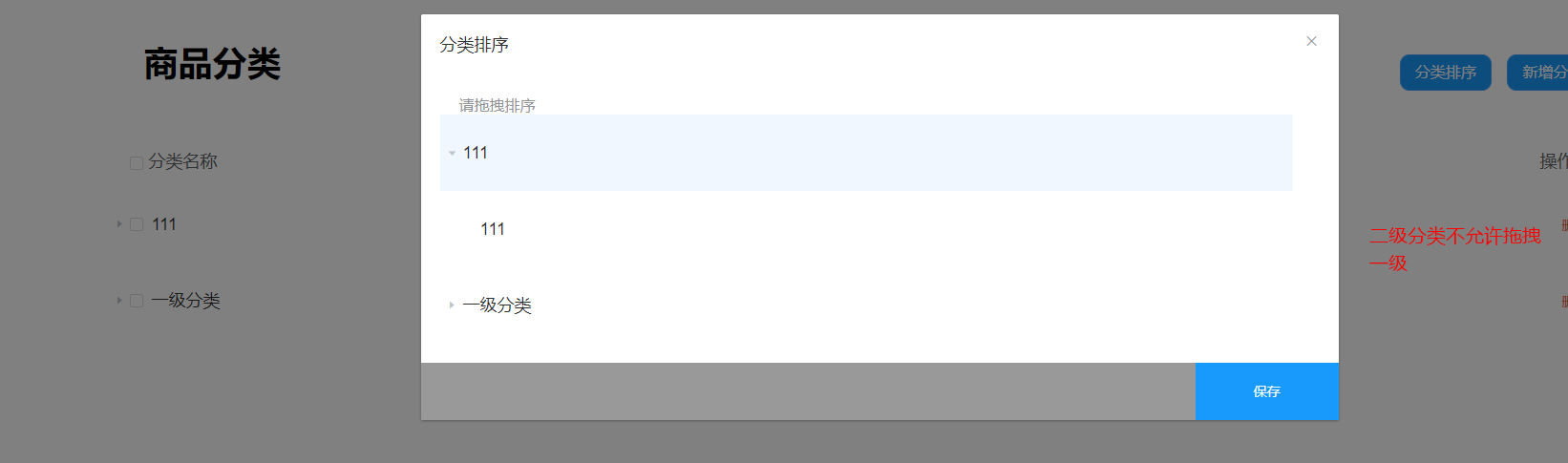
vue Element Tree节点 节点拖拽相关
如何 使二级节点 不允许拖拽到一级节点?
刚接触vue Element,求大神告知
自问 自答吧 在Tree 加入 allow-drop
<el-tree draggable :data="classify" node-key="100" ref="treeSort" highlight-current :allow-drop="collapse" >
然后meth方法中加入
collapse(moveNode,inNode,type){
if(moveNode.level==1&&inNode.level==1){
return type == 'prev';
}
if(moveNode.level==2&&inNode.level==2){
if(moveNode.parent.id == inNode.parent.id){
return type == 'prev';
}else{
//二级分类父级不同不做拖拽
}
}
},
三参分别是 移动节点对象 移入对象 插入方式
添加分级限制,这样是不是二级分类就会跟着一级分类一同拖拽了?
有个问题想问一下,tree组件对节点进行搜索后,怎么控制滚动条滚动到定位位置
为什么我同级拖拽有禁用的符号呢