js中如何引用后台数据库

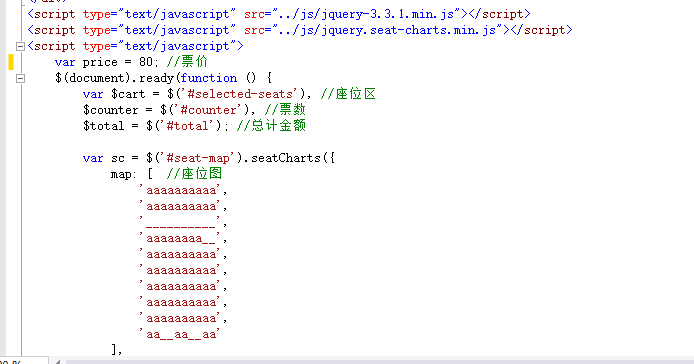
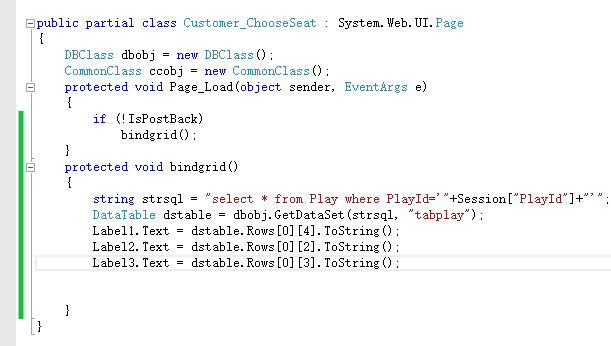
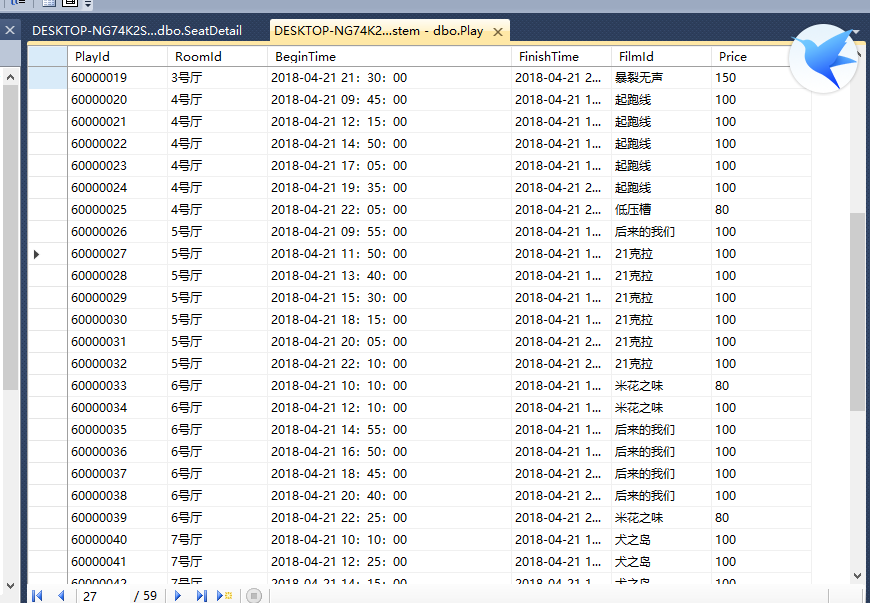
如图js内容,想要修改price和座位图map根据后端数据库中传递过来不同的电影做不同的变化,但是不知道如何 引用数据,麻烦解答,后端代码和数据库详情如下图

jquery seat-charts js 插件 是有具体的使用示例。
js代码 数据库数据 html页面 是固定写法,不要用自己的方式去写(jquery这种)
示例地址 https://blog.csdn.net/ynwrd_/article/details/53322854
前端和后端的连接是靠ajax,所以你需要在js中写ajax,然后在后台代码中写对应的拦截(url),便可以请求到后台的方法,在后台方法返回数据后,
在ajax的回调函数中将数据填充到页面。我提供的是一个思路,具体的实现,可以去百度,也可以问我。希望采纳。
一种方法是使用ajax调用
$.ajax({
type: "POST",//传输方式“GET”
url: "",//action路径,后台给的api
data: "",//传递参数,可有可无
success: function(msg){
//调用成功后执行操作
}
});
使用jquery.seat-charts 可以参考
https://segmentfault.com/a/1190000013018127
可以用ajax
推荐用jquery的ajax。
$.ajax({
type: "POST",
url: "some.php",
data: "name=John&location=Boston",
success: function(msg){
alert( "Data Saved: " + msg );
}
});
背景无刷新,将参数"name=John&location=Boston",传到后台some.php后,取得数据库的数据msg;然后用js处理msg
这个引用不了,js是前端的,除非后台也使用node.js
需要使用node.js才能调用数据库,或者ajax调取服务端提取的数据