asp.net MVC 上传图片时候,调用 SaveAs 方法后为什么会刷新页面
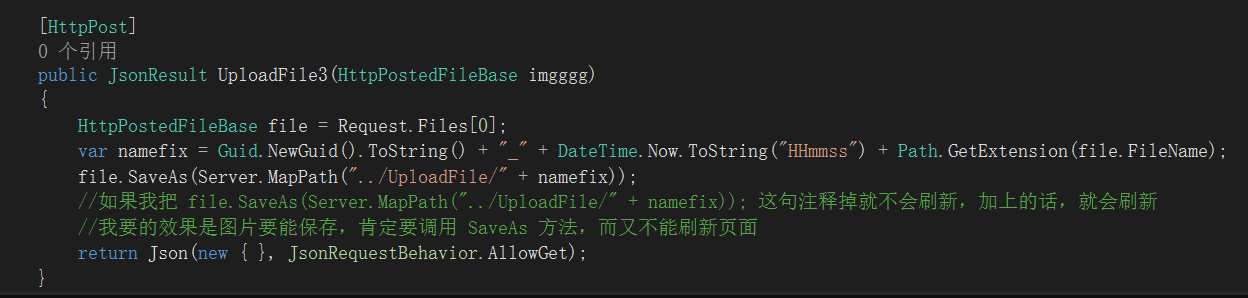
asp.net MVC 利用bootstrap-fileinput插件上传图片时候,调用 SaveAs 方法后为什么会刷新页面?在后台代码里面,如果不调用SaveAs 方法的话,就不会刷新页面。
这是上传前的页面
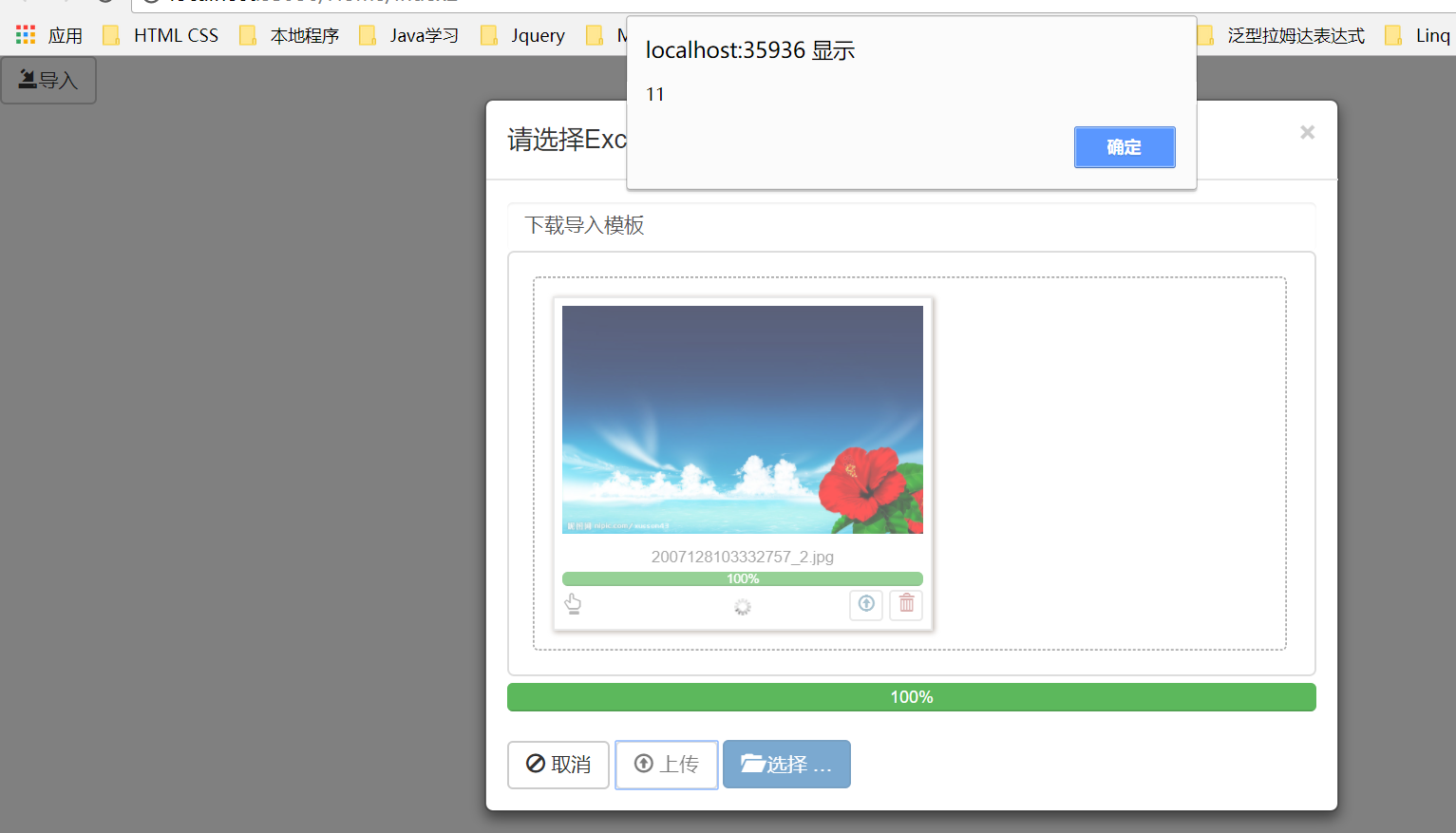
这是上传成功之后,我故意用alert阻断了,不然这个画面根本看不到,然后就直接刷新了页面 页面回到了最初状态
页面回到了最初状态
要看你前端的代码。
造成刷新有两个原因,第一个你根本没有用ajax,直接提交了表单,那当然会刷新。
另一个是SaveAs丢出了异常,导致跳转到错误信息页面。具体你要调试下看看丢出了什么错误。比如可能的错误有,没有权限,服务器不支持父路径访问,你上传的图片太大等。
另外,你代码中Path.GetExtention前面缺少一个点,这样扩展名和文件名连一起了。
@caozhy 文件可以上传成功,就是会刷新,前端代码我也发出来吧
$("#txtfileupload").fileinput({
language: 'zh',
'theme': 'explorer', //文件展示的主题风格
uploadUrl: "/Test1/UploadFile3",
allowedFileExtensions: ['jpg', 'png', 'gif', 'jpeg'],//接收的文件后缀
maxFileSize: 10240,//10M 单位为kb,如果为0表示不限制文件大小
maxFileCount: 2, //表示允许同时上传的最大文件个数
msgFilesTooMany: "最多只能上传{m}张图片!",
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
showUpload: true,//是否显示上传按钮
uploadAsync: false, //是否允许异步上传
overwriteInitial: false,
initialPreviewAsData: true,
dropZoneEnabled: false,//是否显示拖拽区域
//uploadExtraData: function (previewId, index) { return { 'id': 23 }; },
enctype: 'multipart/form-data',
validateInitialCount: true,
layoutTemplates: {
// actionDelete:'', //去除上传预览的缩略图中的删除图标
actionUpload: '',//去除上传预览缩略图中的上传图片;
actionZoom: '' //去除上传预览缩略图中的查看详情预览的缩略图标。
},
});