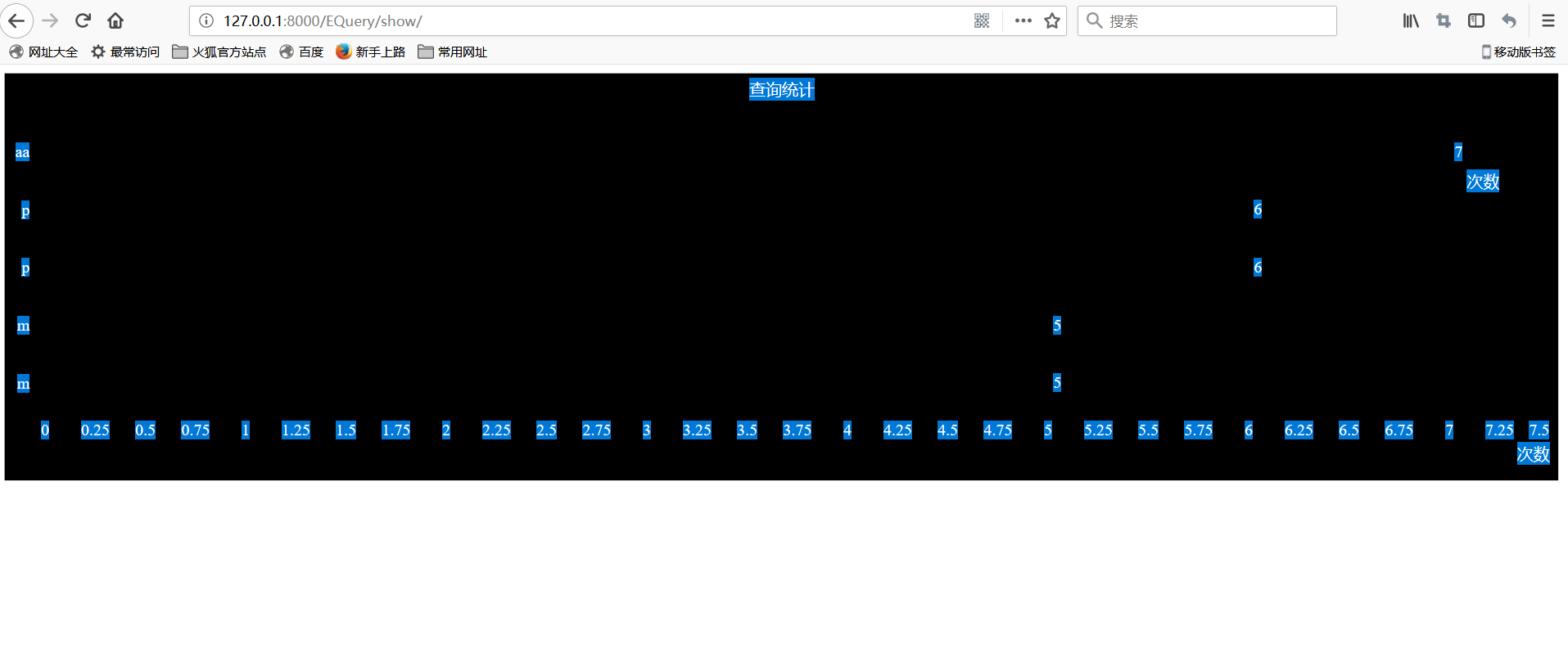
highcharts 6.1.0中图表无法显示
view部分代码
def show(request):
exceptions = Exception.objects.order_by("-hit")[:5]
# exceptions = Exception.objects.all()
listx = []
listy = []
for exception in exceptions: #遍历,拼横纵坐标
listx.append(int(exception.hit))
listy.append(str(exception.name))
return render(request, "show.html", {'exceptions': exceptions, 'X': listx, 'Y': listy})
html部分代码
<!DOCTYPE html>
{% load staticfiles %}
Title
<script type="text/javascript">
Highcharts.chart('container', {
chart: {
type: 'bar'
},
title: {
text: '查询统计'
},
xAxis: {
categories: {{ Y|safe }},
title: {
text: null
}
},
yAxis: {
min: 0,
title: {
text: '次数',
align: 'high'
},
labels: {
overflow: 'justify'
}
},
tooltip: {
valueSuffix: '次'
},
plotOptions: {
bar: {
dataLabels: {
enabled: true,
allowOverlap: true
}
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 80,
floating: true,
borderWidth: 1,
backgroundColor: ((Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'),
shadow: true
},
credits: {
enabled: false
},
series: [{
name: '次数',
data: {{ X|safe }}
}]
});
</script>

backgroundColor: ((Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'),
背景是黑色了吧,置为'#FFFFFF'试试