vue2.0 项目中引入一个只能选择年月的日期控件
vue2.0项目中 需求:只能选择年月的日期控件,可以返回年月值,有直接例子最好!感谢!
https://www.cnblogs.com/wuxiaobin/articles/6618768.html
找了一个符合要求的控件 但是在引入出现这样的错误 有没有遇到过https://blog.csdn.net/ytangdigl/article/details/78988067 参照了这个 出现了这样的问题 ?
$("#datepicker").datepicker({
language: "zh-CN",
todayHighlight: true,
format: 'yyyy-mm',
autoclose: true,
startView: 'months',
maxViewMode:'years',
minViewMode:'months'
});
之前刚做了一个项目,用layui的日期控件laDate,觉得还不错。官方文档:http://www.layui.com/laydate/layDate官方网站
1.网站下载JS,然后在index.html中引入。注意,要将 laydate 整个文件夹(不要拆分结构) 存放进项目,使用时,只需引入 laydate.js。
(如果项目中有使用layui则跳过,不用重复引入js)
2.在页面结构中加入input框代码
3.加入js代码
具体效果为
demo代码
<div>
<input class="form-control layer-date" placeholder="请选择开始时间" id="time" >
</div>
</template>
<script>
export default{
name: "laydate",
data(){
return{
time:''
}
},
mounted() {
let str=this
//年月选择器
laydate.render({
elem: '#time',
type: 'month',
done: function (value) {
console.log(value)
str.time=value
console.log('时间为'+str.time)
},
})
}
}
</script>
<style scoped>
input {
height: 25px;
}
</style>
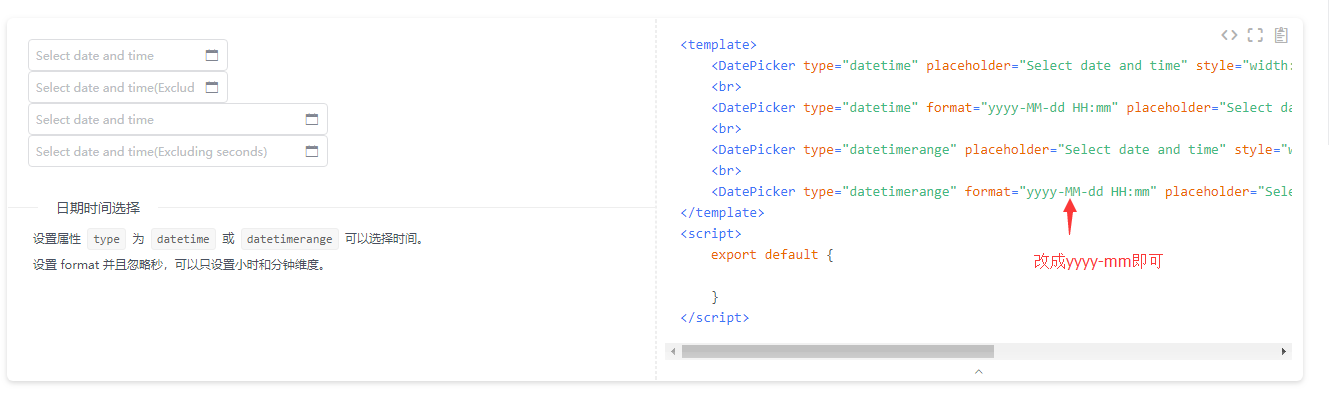
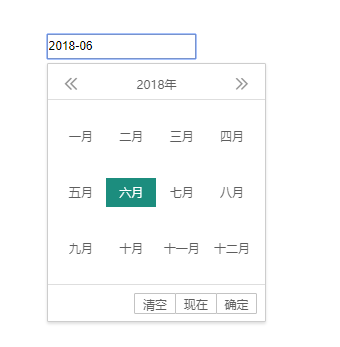
element ui的很好用~
$("#datepicker").datepicker({
language: "zh-CN",
todayHighlight: true,
format: 'yyyy-mm',
autoclose: true,
startView: 'months',
maxViewMode:'years',
minViewMode:'months'
});
不知道你的项目使用的什么ui库,推荐使用iview ----- https://www.iviewui.com/components/date-picker飞机票,