bootstrap模态框中div切换问题
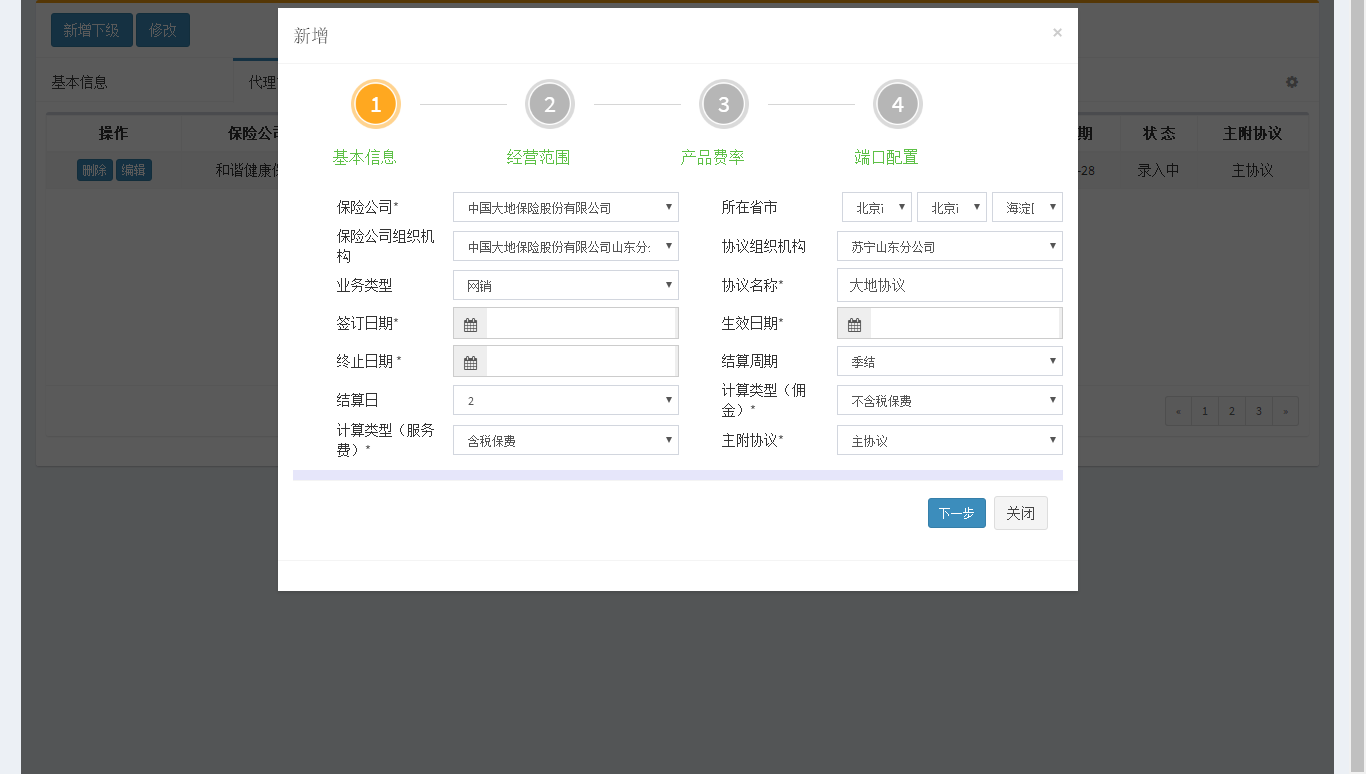
在第一次调用模态框显示第一个div内容,点击下一步,模态框消失了。再次调用模态框时,内容已经变成了第二个div的内容。
能不能不让模态框消失,点击下一步,直接显示第二个div的内容。只能上传一张图片,这是第一个div的内容。 ng)
ng)
之前那个问题贴了另外的代码给过你了啊,替换掉dvSteps容器中的直接div为你的内容就行了啊。。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 模态框(Modal)插件</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>.step{display:none}.show{display:block}</style>
</head>
<body>
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#step1">开始演示模态框</button>
<div class="modal fade" id="step1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal</h4>
</div>
<div class="modal-body" id="dvSteps">
<div class="step show">step1</div>
<div class="step">step2</div>
<div class="step">step3</div>
<div class="step">step4</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" disabled onclick="showDiv(this,true)">上一步</button>
<button type="button" class="btn btn-primary" onclick="showDiv(this)">下一步</button>
</div>
</div>
</div>
</div>
<script>
function showDiv(btn, isPre) {
var divs = $('#dvSteps>div'), cur = divs.filter('.show').index(), btns = $(btn).parent().find('button');
isPre ? cur-- : cur++;
divs.removeClass('show').eq(cur).addClass('show')
btns.eq(0).prop('disabled', cur == 0 ? true : false);
btns.eq(1).prop('disabled', cur == divs.length - 1 ? true : false)
}
</script>
</body>
</html>
首先在div上添加 aria-hidden="true" 属性 aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止 data-show="false" data-show当初始化时显示模态框。然后添加js $('#myModal').modal({backdrop: 'static', keyboard: true}); backdrop: 'static' 指定一个静态的背景,当用户点击模态框外部时不会关闭模态框。keyboard: true 当按下 escape 键时关闭模态框,设置为 false 时则按键无效
一种比较简单的方式,modal的body加id,点击下一步,直接对这个body进行操作。你可以在这个body里面写很多个div,代表基本信息,经营。。。,然后你第一次调用的时候默认基本信息的div是显示的,其他的是隐藏,下一步是,第上一个隐藏,下一个显示,以此类推。