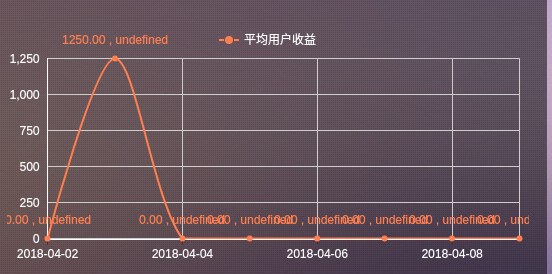
echarts折线图 接口拿到的数据为什么会显示两个而且另一个是undefined

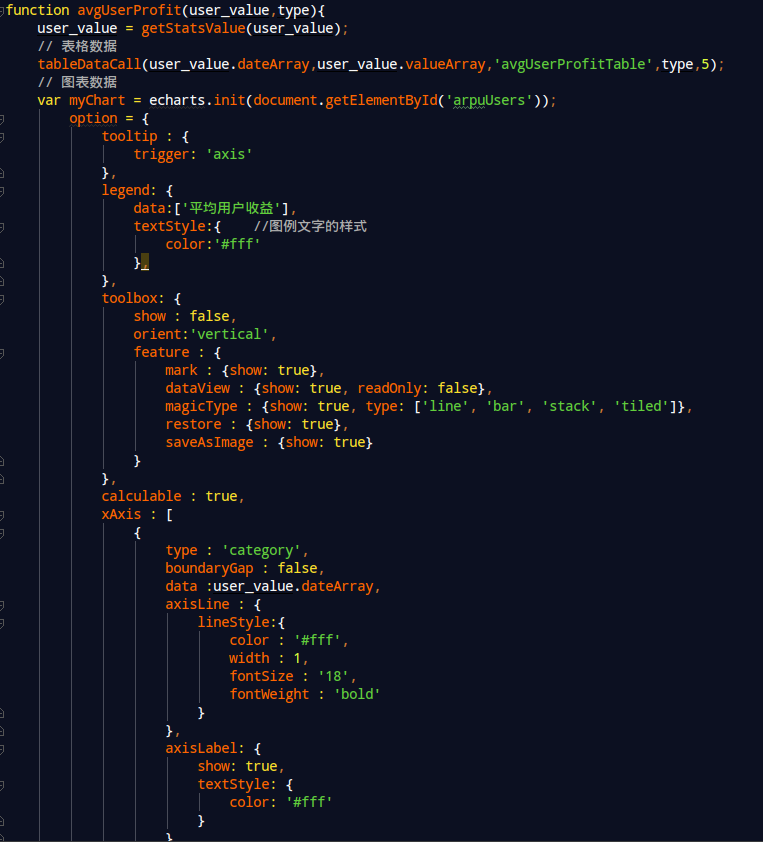
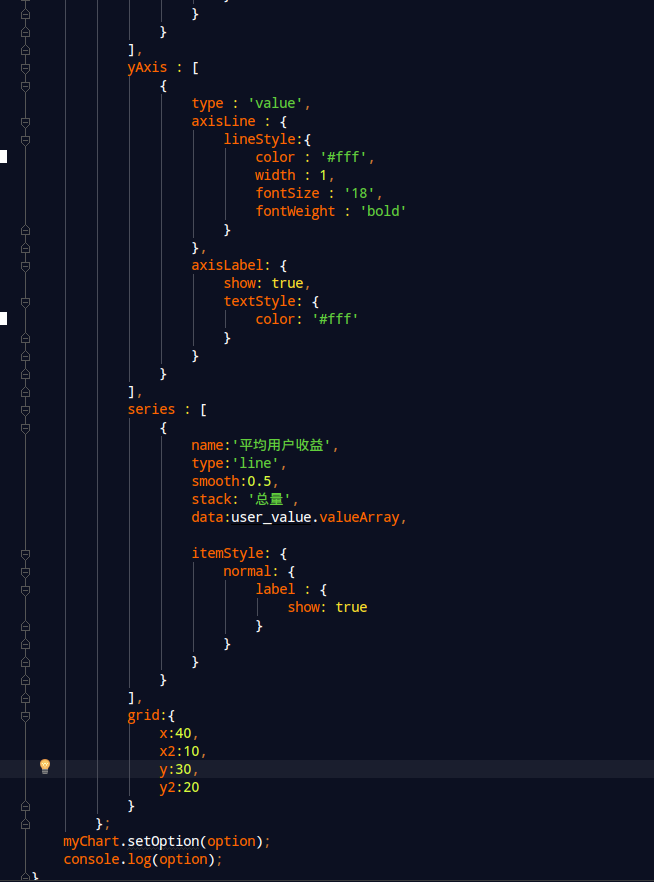
js代码是这样的

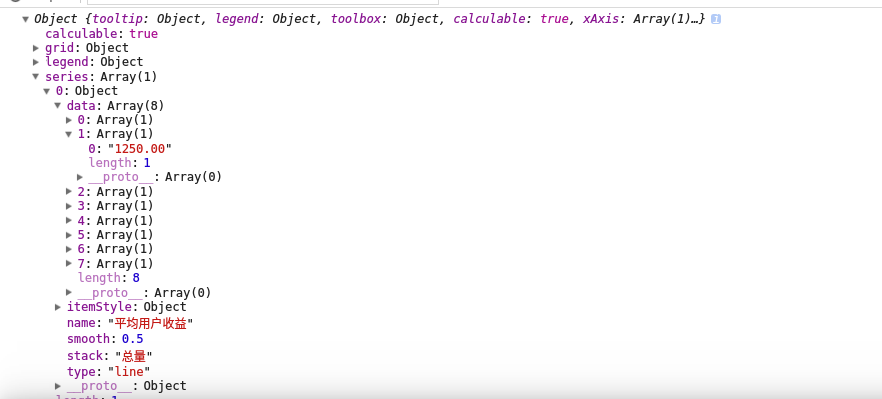
打印了option  是没有别的东西的 为啥就来了一个undefined了呢 求大神指教指教
是没有别的东西的 为啥就来了一个undefined了呢 求大神指教指教
你得把接口数据放出来别人才能帮你看啊。
不方便放的话,可以参考我的这个项目 https://github.com/JerryYuanJ/a-vue-app-template/tree/master/src/pages/tool/chart
你在 myChart.setOption 这个里面找找,应该是这个范围内,设定的一个值是找不到的。
series 里面 值未对应上,需要贴代码 才能帮你看
series里面的data数据没获取够吧
应该是取值的没有写清楚,你先把后台返回的数据弹出来,然后再看要显示哪一部分数据。
应该是接口默认接取2个值,你没有接另一个,也没有隐藏就导致了undefined
首先你看系接口返回的数据类型是否是对的,返回的数据没问题的话就去看下setOption里设置数据有没有写错,没代码只能大概的说下咯
user_value.valueArray 这个属性定义了吗,如果你用的java配合js的话,看看你的user_value 这个对象模型有valueArray这个属性没有,以及是否重写了toString方法。如果是个js原生对象,就要看看这个对象有没有定义这个属性。