小程序wxss靠底部居中的问题

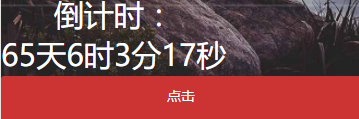
图中按钮是固定在下方的,现在想要倒计时部分的view可以靠在按钮上方并且居中,现在代码如下
wxml:
<view class='content'>
<text style="display: block;text-align: center;font-size: 30px;">
倒计时:\n{{ticker}}
</text>
</view>
<button class='btn' bindtap='tapChange'>点击</button>
wxss
.content{
font-family: 微软雅黑;
color: white;
bottom:47px;
padding:0px;
margin:0px;
position:absolute;
text-align: center;
}
.btn{
width:100%;
border-radius: 3px;
padding-top:2px;
font-size:14px;
background-color:#CC3333;
color:white;
overflow:hidden;
height:45px;
bottom: 0;
position: fixed;
}
现在的问题是倒计时部分用了position:absolute;后,text-align: center;无法生效,请问如何解决居中的问题
要给absolute的元素加width:100%
.content{
width:100%;
font-family: 微软雅黑;
.content{
font-family: 微软雅黑;
color: white;
bottom:94rpx;
left:0;
right:0;
padding:0px;
margin:0px;
position:absolute;
text-align: center;
}
.content{
display:flex;
align-items:center;
....