jsp foreach遍历 ,总是只能取到list最后一个对象



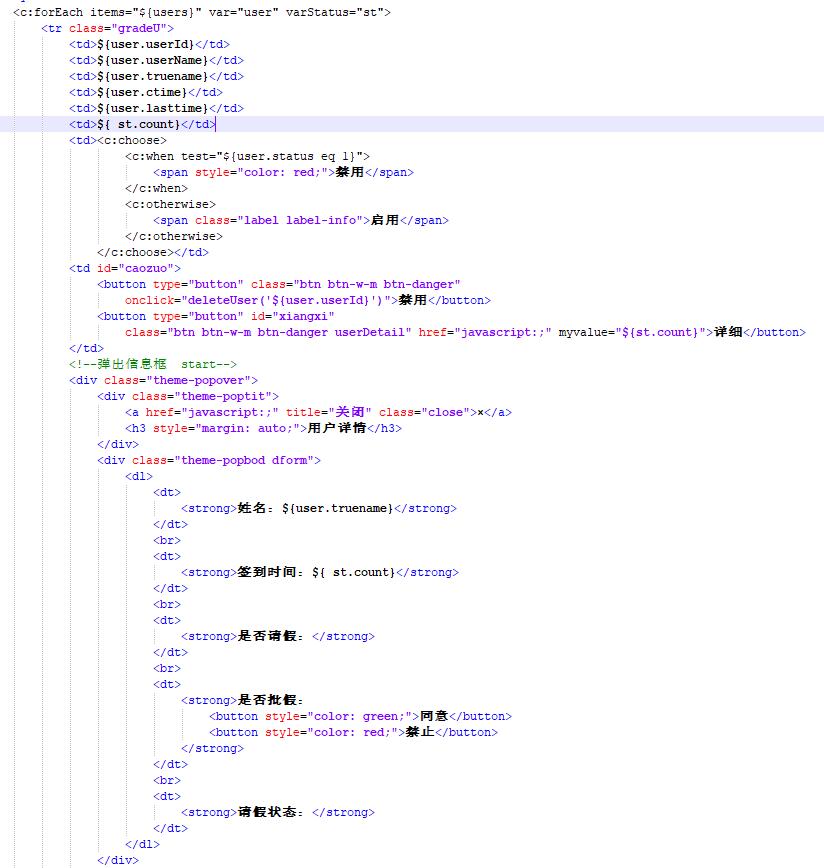
会员列表foreach 都能遍历到,但是点开详细出现的用户详情永远是list的最后一个
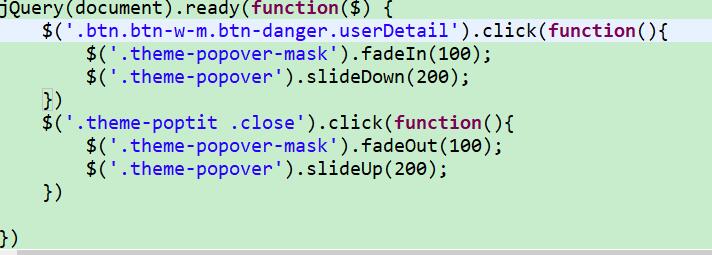
详细的js代码呢,肯定是闭包没做好,直接for变量引用到的i是最后的。。或者最后的对象了。。要做好闭包或者使用this对象获得对应的点击对象
应该是把前一次的覆盖了
因为你的弹框是写在标签里面的,每循环一次,都会对前一次的内容进行覆盖,你点开详情的时候,前面的内容都被覆盖了,只留下了最后一条。
建议:(1)你如果想要准确获取会员的详细信息,可以在点击详细的时候,将你的会员id传入后台,通过id获取用户的信息后再传给前台,将值放入弹框中对应位置。当然这种方法用异步操作会比较简单,用同步操作会比较麻烦。
(2)同步操作,我还不知道怎么做,但是初步想想可以用map,具体怎么用我还没什么思路,因为如果不在jsp页面写java代码的话不太好实现。

这就是js代码,其实就是一个显示和隐藏div的功能 这弹出的框总是取得是list最后的一条
难道不是因为jquery的选择器默认选择了最后一个进行吗? 或者其实弹出了很多个页面 只是最后一个把前面的都遮住了。
jQuery(document).ready(function($) {
$('.btn.btn-w-m.btn-danger.userDetail').click(function(){
$(this).next('.theme-popover-mask').fadeIn(100);
$(this).next('.theme-popover').slideDown(200);
})