css3 animation动画如何在鼠标移出之后不让动画立即停止?
https://cloud.baidu.com
这个动画为什么在鼠标移出以后,没有立即停止动画,而是接着又运动到初始位置?
要纯css完成啊!
animation可以是设置时间,你可以设置在几秒内完成这个动作,对了,这个鼠标移上去触发应该使用的jQuery的animate() 方法,也可以设置完成动作的时间
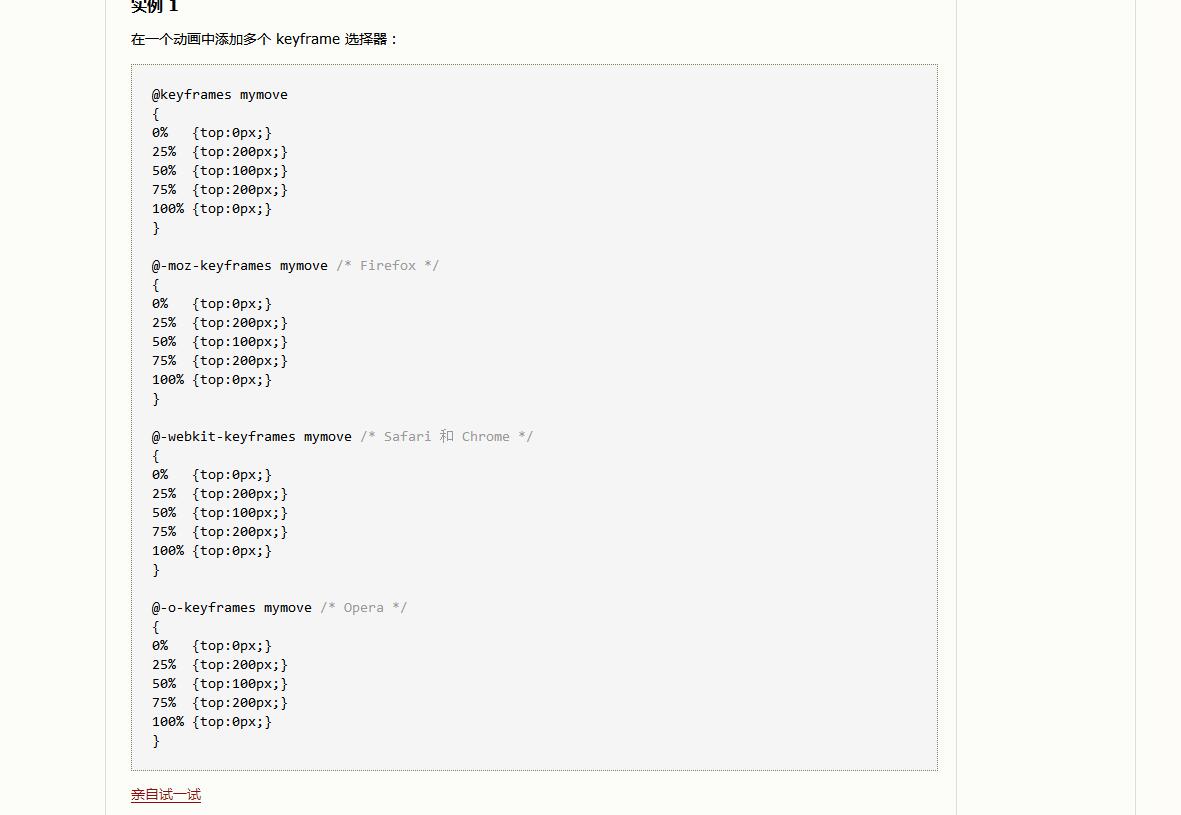
你可以通过keyframes设置关键帧,你设置50%的时候是一种状态,然后100%的时候又是另一种状态,通过设置一个周期就可以实现这样的效果。具体你看下keyframes是怎么使用的就可以了。
http://www.w3school.com.cn/cssref/pr_keyframes.asp
.img{transition:all 0.9s;-moz-transition:all 0.9s;-webkit-transition:all 0.9s;-o-transition:all 0.9s;}
.img:hover{transform:scale(1.2);-ms-transform:scale(1.2);-moz-transform:scale(1.2);-webkit-transform:scale(1.2);-o-transform:scale(1.2);}
你图里的这个 , 鼠标移动上去的时候 不变的那块是一个img
你看着动的地方是另一个div的css样式控制的 , 我特地给你把代码扒下来了 - -
animation:dot2 1.8s cubic-bezier(.455, .03, .515, .955)
希望可以给分 - -