图片之后加文字和按钮
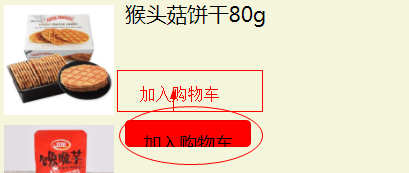
求大神指点,我想要那个加入购物车在图片的右下角,文字在图片的右上角。
文字的已经搞定了, 但是加入购物车那个按钮的位置怎么都搞不定。

猴头菇饼干80g
加入购物车
<div style="overflow;hidden;position:relative;"></div>
<div style="float:left;margin-right:20px;"><img src="1.jpg"/></div>
<div style="float:left;">
<p>猴头菇饼干80g</p>
<button type="button" style="position:absolute;bottom:20px;right:100px;">加入购物车</button>
</div>
直接用定位来设这个按钮的位置。
img设置左浮动,文字和加入购物车放在一个div里,将div设置左浮动。文字和加入购物车都设置为块元素,再设置合适的margin。或者你也可以直接用定位,个人推荐第一种
好好看看定位。
使用浮动 推荐w3c上看看
使用定位position吧
猴头菇饼干80g
加入购物车直接用定位来设这个按钮的位置。
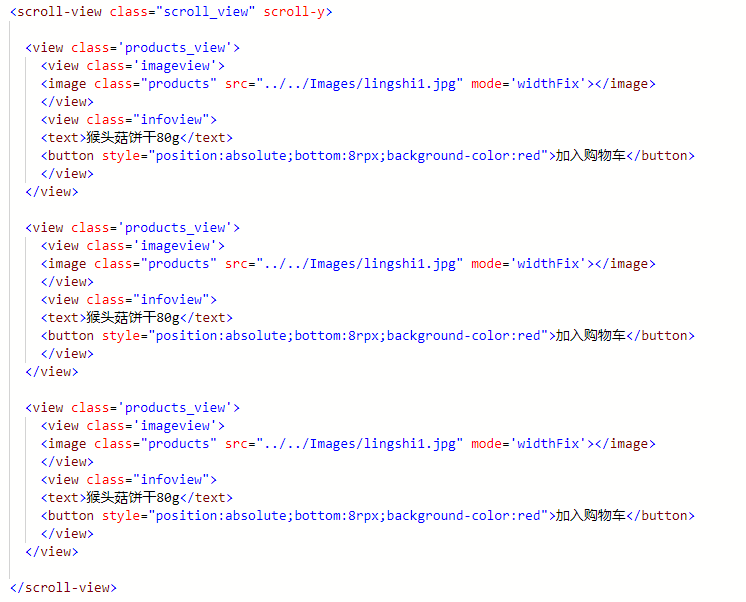
定位这个好用, 但是有个新问题,当我创建多个div之后,button却始终只有一个,但是从代码里面我确实创建了3个button,求指点。
代码如图:
这是微信小程序,把view看成div就可以了。 它基本遵从css3的规范。