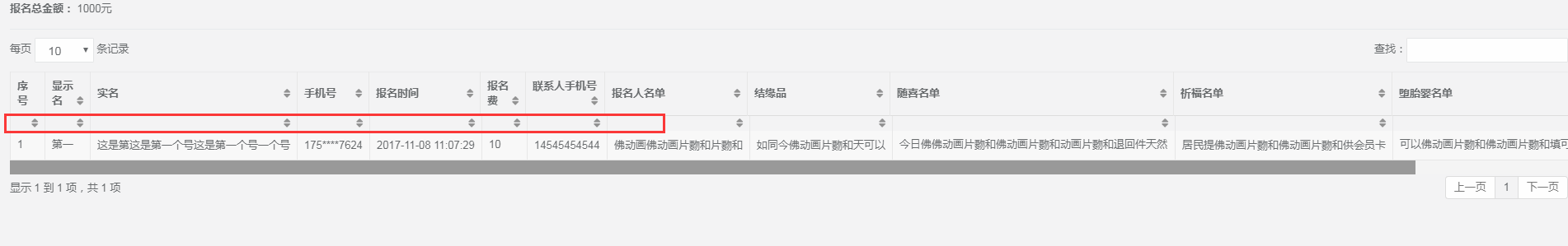
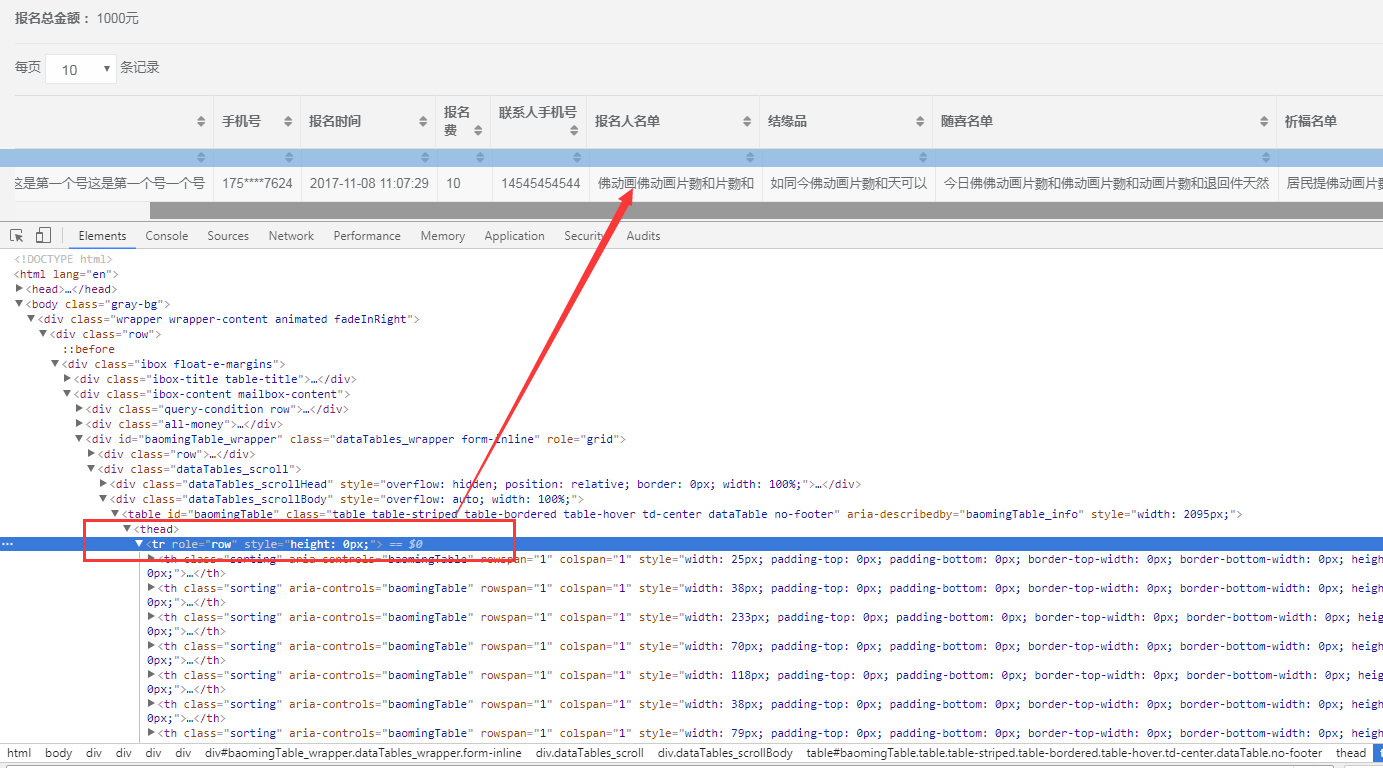
dataTable加上x轴滚动后,在表头下面多了一行排序的图标?


table id="baomingTable" class="table table-striped table-bordered table-hover td-center">
<thead>
<tr>
<th>序号</th>
<th>显示名</th>
<th>实名</th>
<th>手机号</th>
<th>报名时间</th>
<th>报名费</th>
<th>联系人手机号</th>
<th>报名人名单</th>
<th>结缘品</th>
<th>随喜名单</th>
<th>祈福名单</th>
<th>堕胎婴名单</th>
<th>超度名单</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>第一</td>
<td>这是第这是第一个号这是第一个号一个号</td>
<td>175****7624</td>
<td>2017-11-08 11:07:29</td>
<td>10</td>
<td>14545454544</td>
<td>佛动画佛动画片覅和片覅和</td>
<td>如同今佛动画片覅和天可以</td>
<td>今日佛佛动画片覅和佛动画片覅和动画片覅和退回件天然</td>
<td>居民提佛动画片覅和佛动画片覅和供会员卡</td>
<td>可以佛动画片覅和佛动画片覅和填可以填 </td>
<td>飞规划佛动画片覅和用途</td>
</tr>
</tbody>
</table>
js:
$('#baomingTable').dataTable({
"scrollX": true
});
不用scrollX就没问题。
可能是样式问题,但找不到原因。
谢谢!
1、直接给table加样式:style="overrflow-x:scroll";
2、将table放到div里,然后设置div的style="overrflow-x:scroll";
看下这两种方法能不能解决你的问题