【求助】JS为什么会出现这种情况?
如图,我的疑问在图中描述的很清楚


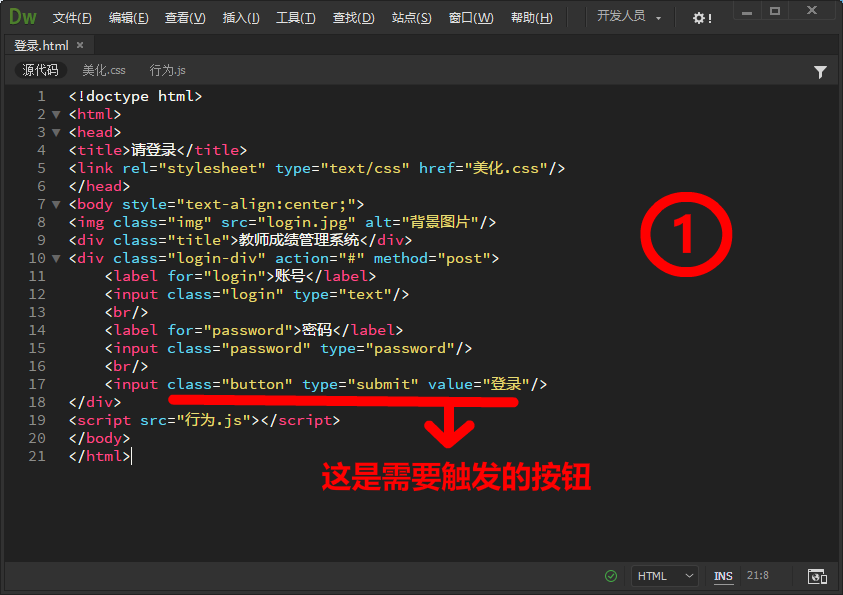
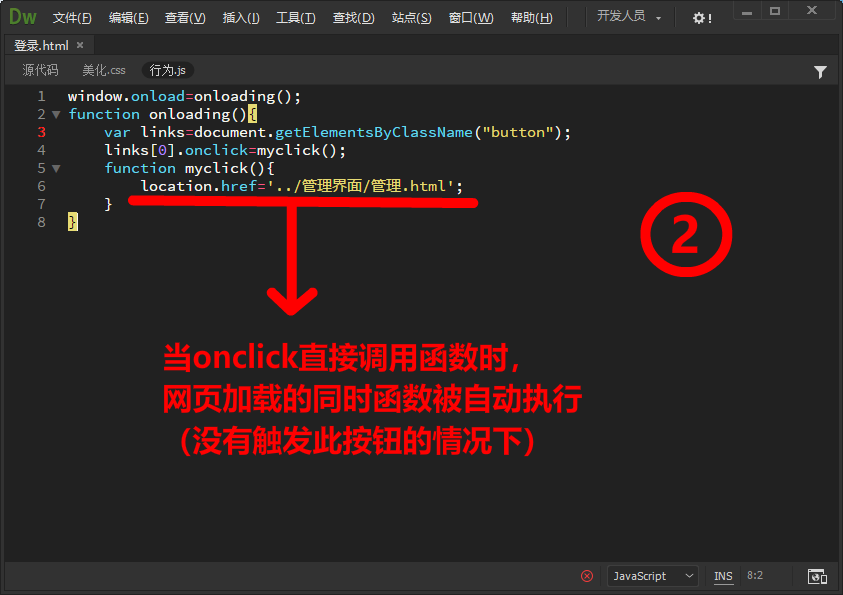
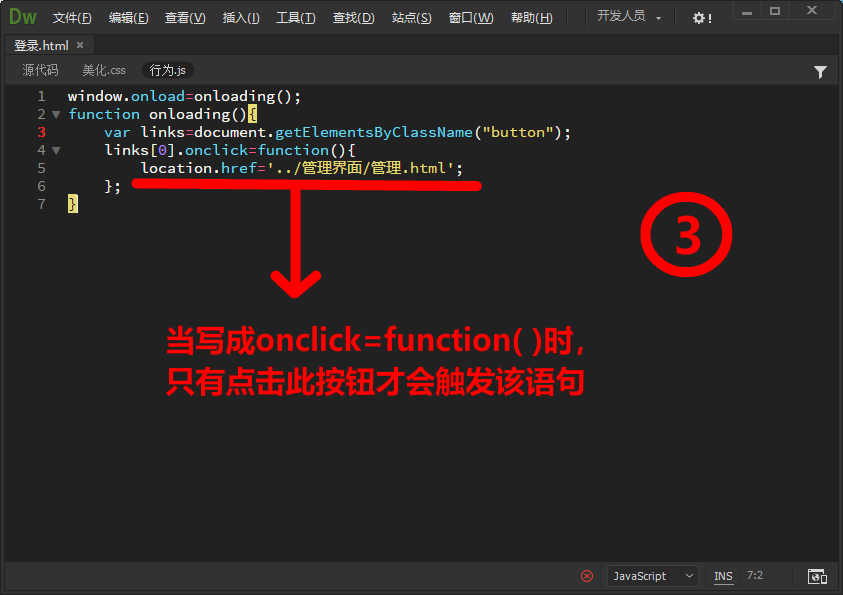
上图是第一个疑问:为什么 onclick=a( ); 和 onclick=function( ) { a ( ) };的效果会截然不同?
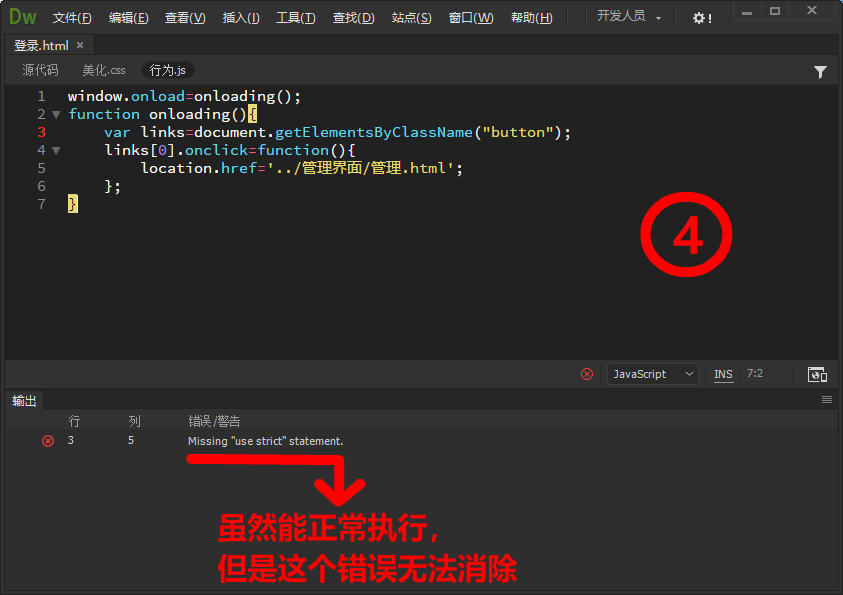
这是第二个疑问,为什么在Dreamweaver 2017中这个错误无法消除?
links[0].onclick=myclick; 和links[0].onclick=myclick();这个是有区别的,
links[0].onclick=myclick; 是将按钮绑定一个点击事件,事件会触发相应的函数,所以在js执行的到这行代码的时候并不会执行myclick函数的代码,
而links[0].onclick=myclick();则不同,**你可以理解为将按钮绑定到一个点击事件执行的结果上去了**,所以当js执行到这段代码时就执行了myclick这段
函数的代码,不管你是否点击该按钮,都会执行,所以就出现了你这样的结果。
https://zhidao.baidu.com/question/1886024319571140428.html
在页面2中,添加事件的语句改为 links[0].onclick=myclick; 加上括号意味着直接执行方法
你上面的报错是指缺乏严格模式声明,至于严格模式跟普通模式有什么区别,你可以看下这个
https://www.cnblogs.com/jiqing9006/p/5091491.html
出现这个问题,应该是Dreamweaver本身的问题,因为现代浏览器在非严格模式下也是可以正常工作的。