echarts搞个图表哈
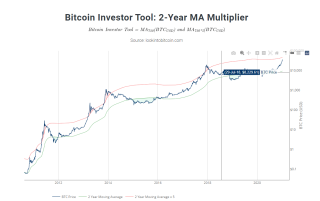
用echarts搞个类似于https://www.lookintobitcoin.com/charts/bitcoin-investor-tool/ 这样的图表;
Json地址:http://api.btc126.cn/lookintobitcoin.php?from=2YearMA
json已经加header("Access-Control-Allow-Origin: *");可以直接调用。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.0.0/dist/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById("main"));
$.getJSON('https://api.btc126.cn/lookintobitcoin.php?from=2YearMA', function(data) {
const a = data.props.children[0].props.figure.data;
// console.log('a', a)
var option = {
title: {
text: '大标题',
subtext: '副标题',
left: 'center'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'line',
label: {
backgroundColor: '#6a7985'
}
},
formatter: function(params) {
// console.log(params)
// 这里自己调整
return params[0].name
}
},
legend: {
left: '2%',
bottom: '0%',
data: [a[4].name, a[2].name, a[0].name]
},
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: {
readOnly: false
},
restore: {},
saveAsImage: {}
}
},
xAxis: {
type: 'category',
splitLine: {
show: true
},
data: a[0].x,
axisLabel: {
formatter: function(e) {
var year = e.split('-')[0]
return year
}
}
},
yAxis: {
type: 'log',
position: 'right',
name: 'BTC Price (USD)',
nameLocation: 'middle',
nameGap: 48,
splitLine: {
show: false
},
axisLabel: {
formatter: '${value}'
},
max: 100000
},
series: [{
name: a[0].name,
type: 'line',
data: a[0].y,
stack: 'a',
},
{
type: 'line',
data: a[1].y.map((o, i) => o - a[0].y[i]),
stack: 'a',
areaStyle: {
color: '#cccccc'
},
lineStyle: {
opacity: 0
}
},
{
type: 'line',
data: a[3].y,
stack: 'b',
lineStyle: {
opacity: 0
}
},
{
name: a[2].name,
type: 'line',
data: a[2].y.map((o, i) => o - a[3].y[i]),
stack: 'b',
areaStyle: {
color: '#cccccc'
}
},
{
name: a[4].name,
type: 'line',
data: a[4].y,
}
]
};
myChart.setOption(option);
});
</script>
</body>
</html>
$.getJSON('http://api.btc126.cn/lookintobitcoin.php?from=2YearMA', function (data) {
const a = data.props.children[0].props.figure.data;
var option = {
xAxis: {
type: 'category',
data: a[0].x
},
yAxis: {
type: 'log',
max: 100000
},
series: [
{
type: 'line',
data: a[0].y,
stack: 'a',
},
{
type: 'line',
data: a[1].y.map((o,i)=> o-a[0].y[i]),
stack: 'a',
areaStyle: {
color: '#cccccc'
},
lineStyle: {
opacity: 0
}
},
{
type: 'line',
data: a[3].y,
stack: 'b',
lineStyle: {
opacity: 0
}
},
{
type: 'line',
data: a[2].y.map((o,i)=> o-a[3].y[i]),
stack: 'b',
areaStyle: {
color: '#cccccc'
}
},
{
type: 'line',
data: a[4].y,
}
]
};
myChart.setOption(option);
});大致就这样,具体样式和小功能你自己设吧
吐槽一下,每次下JSON都好久
嗯,api在国外,兄弟,前端整个页面能贴出来么?
https://echarts.apache.org/examples/zh/editor.html?c=line-stack
然后你把上面的代码贴上去就有了


上了:https://vip.qukuai520.com/ma.html,不过还想辛苦下兄弟再帮个忙。
1、我加了 legend,但是点击 2年移动平均值 那2个会出现好乱;
2、tooltip想格式化下时间以及取消下图2个0数值行的显示。
