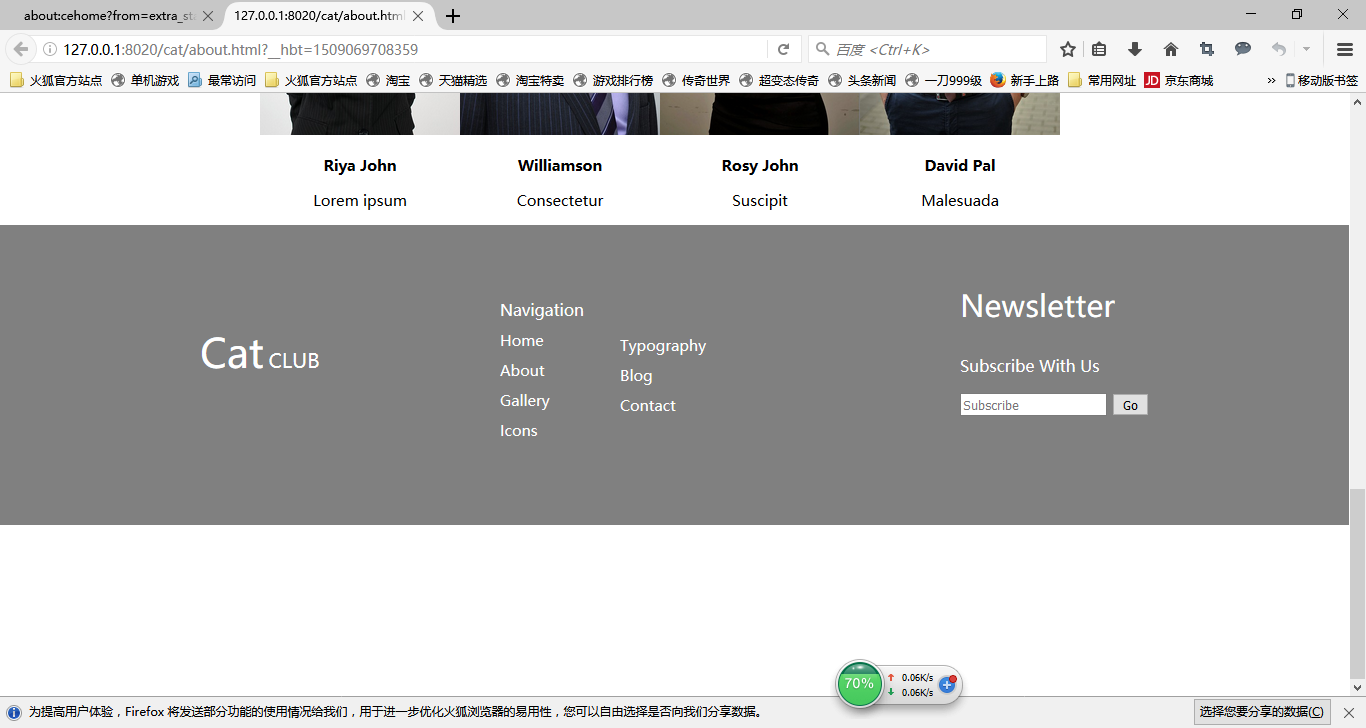
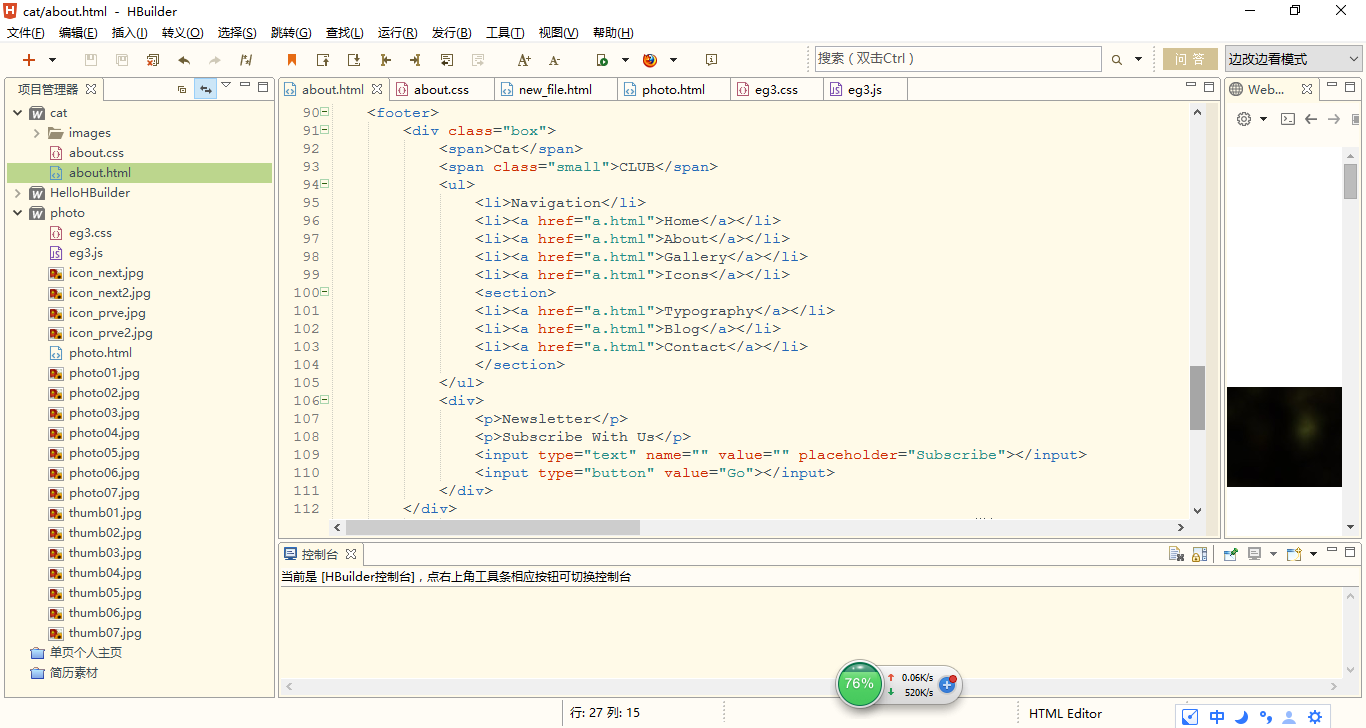
背景图片,图片,跑到别的div,页面最下面有空白
body{
padding: 0;
margin:0;
overflow-x:hidden;
}
.name{
position: absolute;
right: 60px;
font-size:50px;
}
.nav li a:link{
color: black;
text-decoration: none;
}
.nav li{
display: inline;
color: black;
position: relative;
left: 350px;
font-size: 22px;
}
#a2{
height: 100px;
background-image: url(images/1.jpg);
}
#a2 h2{
color: white;
font-size: 60px;
margin: 0 auto;
position: relative;
left: 500px;
line-height: 100px;
font-family: "微软雅黑";
}
#a3 h3{
position: relative;
left: 500px;
font-family: "agency fb";
font-size: 50px;
}
#a41{
font-size: 20px;
float: left;
}
#a41 img{
width: 445px;
height: 200px;
}
#a41 p{
width:445px;
font-size: 15px;
text-align: center;
}
#a5{
height: 400px;
background-image:url(images/1.jpg);
}
#a51 {
font-size: 20px;
display: inline;
width: 455px;
color: black;
}
#a6{
position: relative;
top: 60px;
left: 260px;
}
#a61{
float: left;
}
#a61 img{
width: 200px;
height: 330px;
}
#a61 p{
color: black;
font-size: 15px;
text-align: center;
}
.box{
height: ;
position: relative ;
top: 60px;
background-color:gray;
clear: both;
color: white;
height: 300px;
}
span{
position: relative;
left: 200px;
top: 100px;
font-size: 40px;
}
.small{
font-size: 20px;
}
.box li{
line-height:30px ;
}
.box ul{
list-style-type: none;
position: relative;
left: 500px;
}
.box a:link{
color: white;
font-size: 15px;
text-decoration: none;
}
section{
position:relative;
left: 120px;
bottom: 115px;
}
.box p:first-child{
font-size: 30px;
}
.box p{
position: relative;
left: 960px;
bottom: 280px;
}
.one{
font-size:14px;
background-color: black;
color: white;
}
input{
position: relative;
left: 960px;
bottom: 280px;
}
ul{
padding: 0;
图片说明](https://img-ask.csdn.net/upload/201710/27/1509072656_698275.png)图片说明](https://img-ask.csdn.net/upload/201710/27/1509072639_408512.png)图片说明](https://img-ask.csdn.net/upload/201710/27/1509072619_806431.png)图片说明](https://img-ask.csdn.net/upload/201710/27/1509072540_675283.png)
http://www.cnblogs.com/Denny_Yang/archive/2011/11/28/2266354.html
定位和浮动冲突了,解决办法,在你的浮动元素外面包一层标签,要设置高,当然也可以不设置高,那就要js处理了,浮动结束注意最好还是清除一下浮动
不用背景图片,直接用《div》《img》