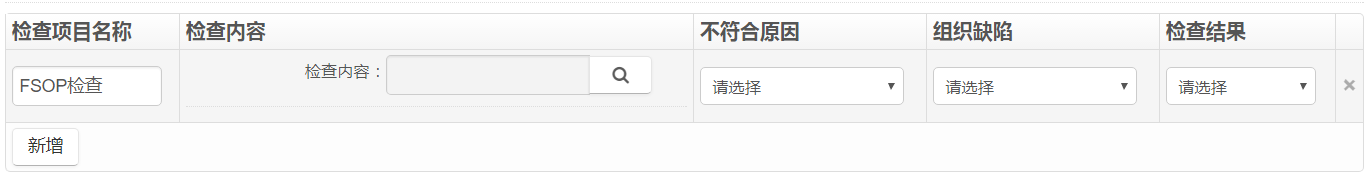
怎么取下拉框的回显?
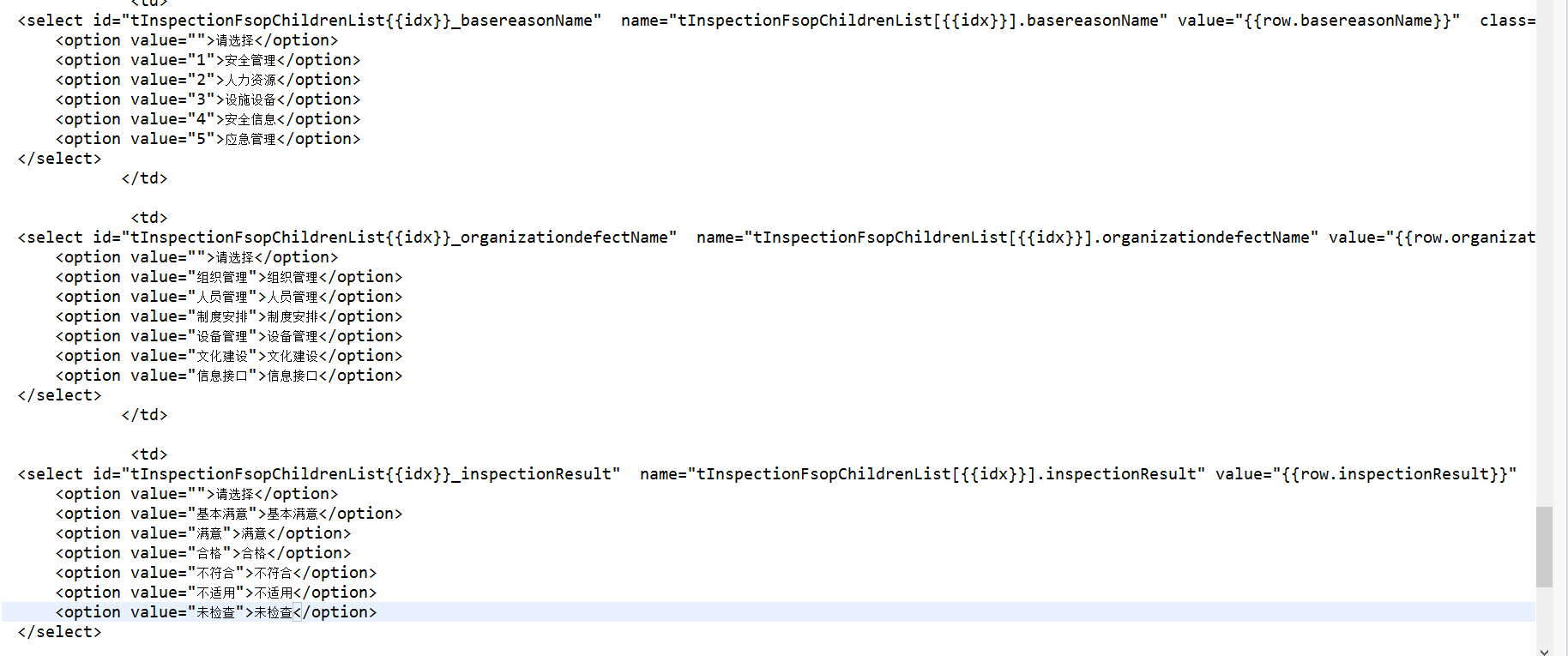
该内容是实体类中的一个list集合,test类型的回显都可以取到下拉的同样用value="{{row.basereasonName}}"又取不到下拉的回值

select没有value attribute,设置没用
用js来设置value property
<select value="1"><option value="3">3</option><option value="2">2</option><option value="1">1</option></select>
<select value="2"><option value="3">3</option><option value="2">2</option><option value="1">1</option></select>
<script>
Array.prototype.slice.call(document.querySelectorAll('select[value]')).forEach(function (el) { el.value=el.getAttribute('value')})
</script>
$(function(){
$("select").each(function(){
var value1=$(this).attr("value");
$(this).find("option").each(function(){
var value2 = $(this).val();
if (value1 == value2) {
$(this).prop('selected', 'selected');
}
})
})
})
代码贴上就管用