html中改变textarea特定单词
html的textarea文本域中,检测用户的输入,一旦输入特定单词,就会变成其他颜色(其他的默认黑色)
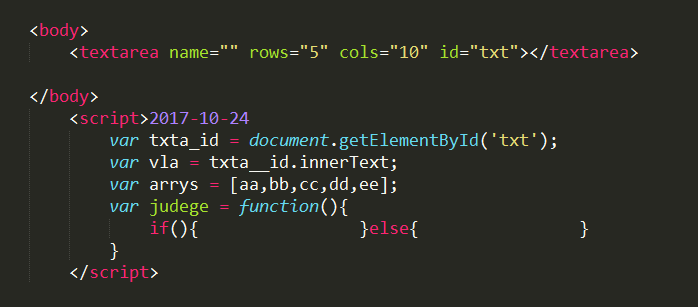
定义数组,取文本域的值,判断,修改样式。
修改参数设置为自己需要的颜色
html页面
<textarea class="boxes"></textarea>
css样式
.boxes{font-size:14px(字体大小); color:#F00(字体颜色);。。。。等等}
特定单词放在一个指定颜色的标签里
用js做个关键字检索,凡是出现这种字就给他加个标签,至于颜色,嫁给标签就好
把特定字段放在数组中,一一进行匹配,一样就加样式(active),不一样就设置为默认颜色