怎么用js改变字体大小
用font标签 style=“”“里面设置width= height=‘”就可以了
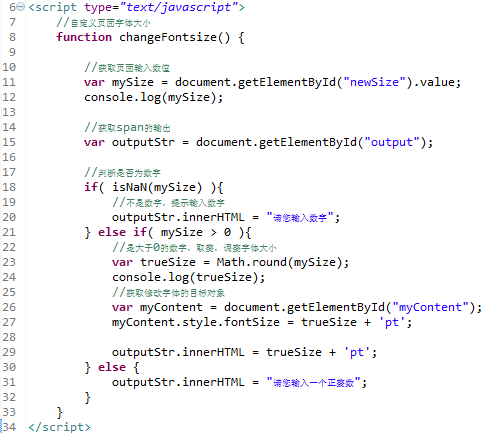
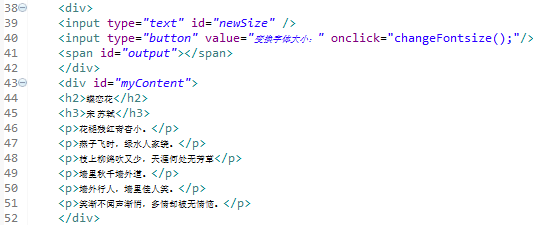
divNode.style.fontSize="15px"
楼主的代码把事件方法名改正确了也不可用吗? 还是楼主疏忽了根本就没试?
方法都写出来了,居然不调用???
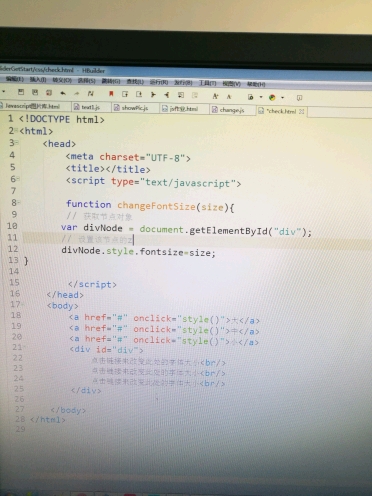
你学习多久了?我学js一个多周了,有些看不懂。。。一是你的body的的onclick="style();",这里调用函数需要加分号吧?二是你的style()函数呢?你上面写的函数名字名是changeFontSize(),三你的传入参数size呢?大、中、小浏览器可以识别么?参数应该是30px这种吧?
onclick="changeFontSize(15);"应该这样写吧