CSS3的伪类:before和:after的使用方法
我看到有些网页CSS3绘制的各种图形使用的是before和after伪类,但是就是不明白是怎么用的,有大神解释一下吗
在指定的元素前或后面插入元素。
示例w3c有
传送门:after选择器使用说明
单独看定义解释有时候很难理解,可以多看看别人的源码,有很多都有用这些属性,在实例中看会很好理解;
这么跟你说吧 after 和before 就相当于在这个容器前后增加一个元素,单从页面效果来讲和你手动的增加一个div区别不是很大,你可以对这个伪类设置样式达到绘图的效果,这比用寻常的块级元素方便的多,
例如:
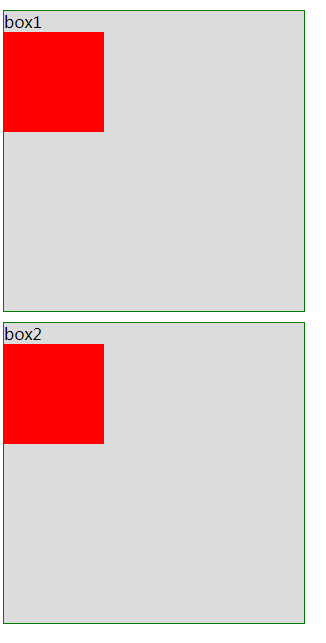
<div class="box1 box">
box1
</div>
<div class="box2 box">box2
<div class= "box2-childer"></div>
</div>
<style>
.box {
width: 300px;
height: 300px;
background: gainsboro;
border: 1px solid green;
margin-bottom: 10px;
}
.box1:after{
content: " ";
width: 100px;
height: 100px;
background: red;
display: block;
}
.box2-childer{
content: " ";
width: 100px;
height: 100px;
background: red;
display: block;
}
</style>
before和after一般用来解决外边距溢出,和浮动带来的影响