js 变量转义的问题...
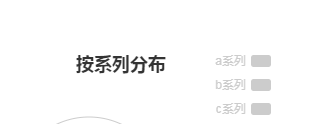
我这有一个js插件用传一个data,
代码和结构如下:
var seriestitle="'a系列','b系列','c系列'";
var pieoption1 = {
legend: {
orient: 'vertical',
x: 'right',
data: [seriestitle]
}
};
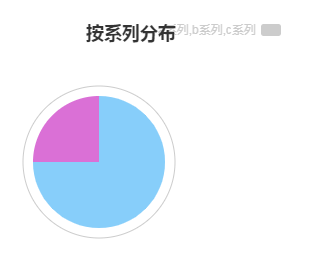
当data是变量是页面显示异常,但是我直接在html写成死的值如下:
var pieoption1 = {
legend: {
orient: 'vertical',
x: 'right',
data: ['a系列','b系列','c系列']
}
};
这样就正常。
后来我查下js手册发现可以使用document.write();方法,但是这样写整个页面就只显示这个变量了,可能是前端框架问题,请问大家还有什么解决方式吗?
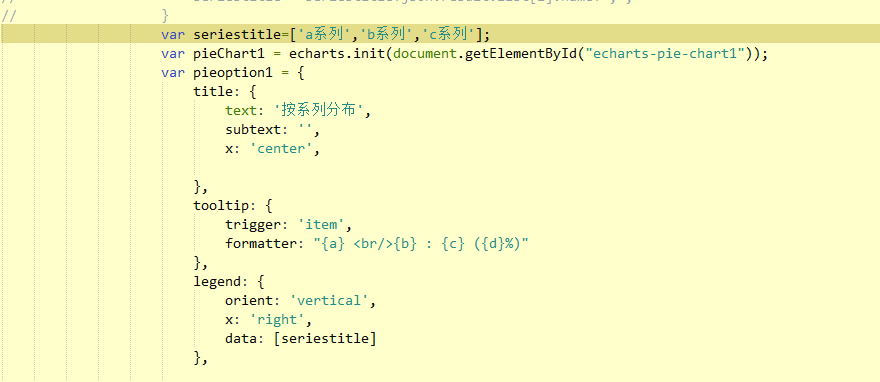
你用的是字符串,不可以的。要用数组。var seriestitle=['a系列','b系列','c系列'];
后面就直接写data:seriestitle
你这个应该是echarts吧。是可以使用变量的,如果我没有猜错,应该是你的变量格式不对,不是数组。
var seriestitle={'a系列','b系列','c系列'};
把var seriestitle="'a系列','b系列','c系列'";改成var seriestitle=['a系列','b系列','c系列'];就完事了,基础语法你都没搞懂啊
有个字符串切割的函数jq的
百度的echarts图,都有demo的,你多看看,仿照它的代码格式来。


这是按照上面老铁说的改了一下,效果还是没变......
小伙计,data:seriestitle 不要[]。你这js基础,有点弱啊,对于基础的数据类型都没有理解啊

好了!,感谢大家解答
果然还是自己js基础太差了...