ajax 中post请求失败,请教下解决方案
问题描述:
1.ajax请求无body时,请求服务器可以接收到
例如: http://127.0.0.1:8080/projectlist
默认的Content-Type 是
contentType = "application/x-www-form-urlencoded"
这个时候 数据是可以返回的, 收到的数据是 json格式
2.ajax请求需要带上json参数时,问题来了:
例如: 例如: http://127.0.0.1:8080/newproject
需要把新增的project信息用json格式在body中传到服务器,
使用默认的 contentType = "application/x-www-form-urlencoded"
发现json解析时报错, 格式解析失败
如果修改 contentType = "application/json"
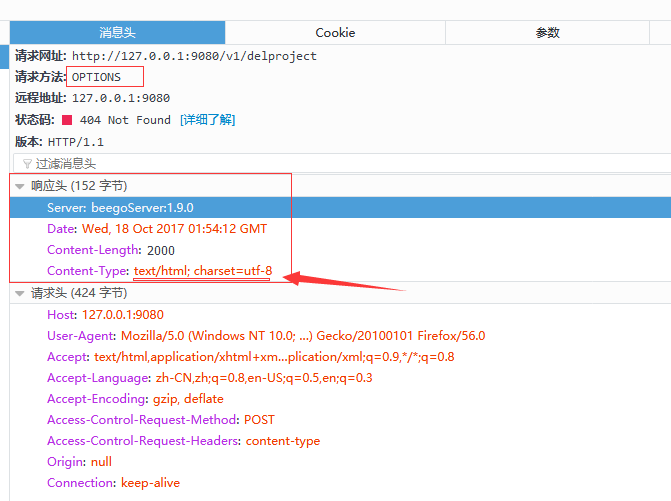
会报404错误,
返回的 请求方法是 OPTIONS,
contentType = text/html; charset=utf-8

不知道这个问题如何解决?
ajax不能调用 post请求吗 ?
只能用jsonp的方式使用get请求吗?
问题来了,为什么要把json数据带入post请求吗?不是后台存入吗?
格式解析失败的话是你json字符串拼接有问题吧?还有为什么要传json??后台收到再解析?然后存入??
options?跨域请求吗。后台支持吗?
问题找到了, 原因是 后台框架中把 options 请求给拦截了, 修改后就可以了,
原因是浏览器 post json 数据请求时, 会发2次请求,先发options请求, 再发post请求
如果post请框架层限制只能post方法访问, options请求就是被拒绝, 返回 404
详见:
http://www.jianshu.com/p/fddd19669ab3
http://www.cnblogs.com/cdemo/p/5158663.html
$.ajax({
type:"post",
url:'',
data:{},
contentType:"application/json; charset=UTF-8",
success:successCall,
fail:failCall,
error:errorCall
});
你用的是上面这种写法吗?怎么会不行