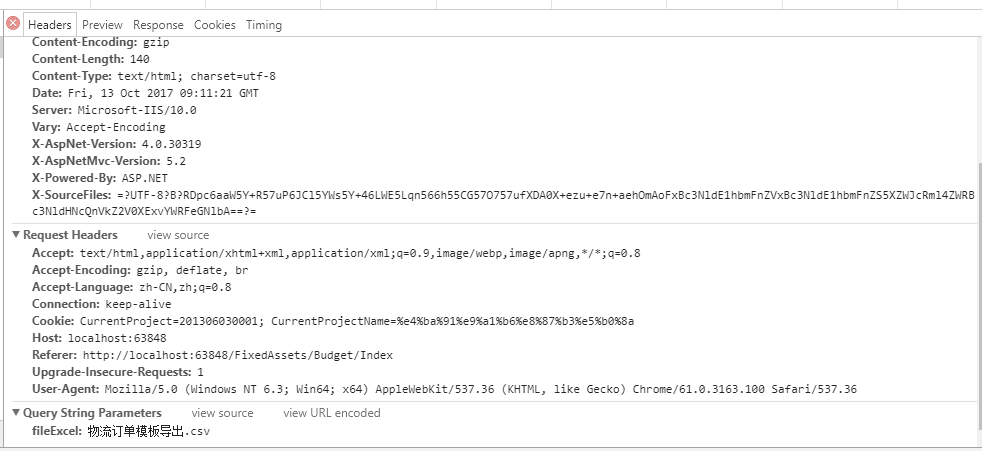
MVC上传附件后台获取不到
<div id="uploadExcel" title="导入" class="easyui-window" data-options="modal:true,closed:true,minimizable:false,shadow:false">
<form id="ajaxForms" enctype="multipart/form-data">
<input id="fileExcel" name="fileExcel" type="file" class="file" />
<input id="Button1" onclick="ImportData()" type="button" value="上传附件" />
</form>
</div>
<script>
function ImportData(){
if (document.getElementById("fileExcel").value) {
$('#ajaxForms').form('submit', {
url: '/FixedAssets/Budget/LoadExcel',
success: function (data) {
alert(data);
}
});
} else {
alert("请选择附件!");
return;
}
}
</script>
public string LoadExcel(HttpPostedFileBase fileExcel)
{
HttpPostedFileBase files = Request.Files["fileExcel"];
string SourceFileName = files.FileName;
return"";
}

shang mian xie cuo le
public string LoadExcel(string fileExcel)
{
}
shishi
```public string LoadExcel(HttpPostedFileBase fileExcel,string fileExcel)
{
}
mvc是什么,如果是springmvc的话
public string LoadExcel(CommonsMultipartFile fileExcel)
{
}
记得配文件解析器
<!-- one of the properties available; the maximum file size in bytes -->
<!-- 5M -->