dojox 网格中layout 字段 不同数据 字体颜色不同
想根据网格种数据值的不同显示不同的颜色
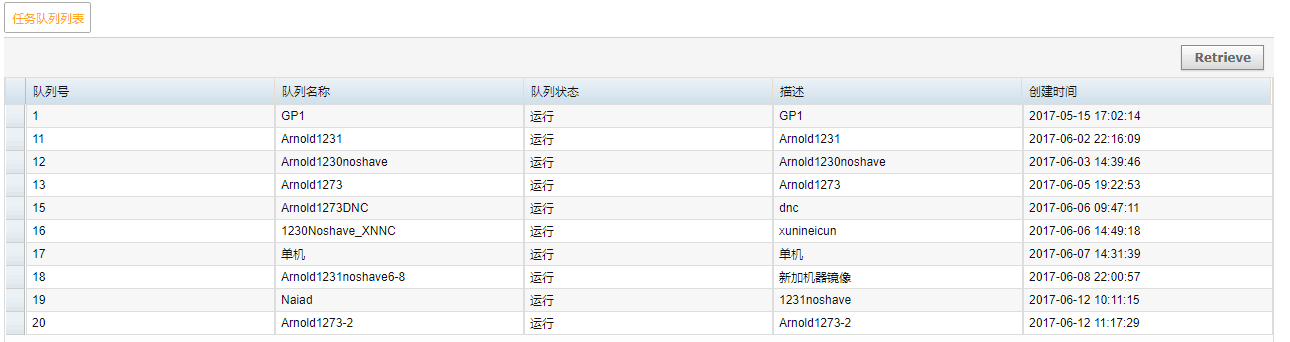
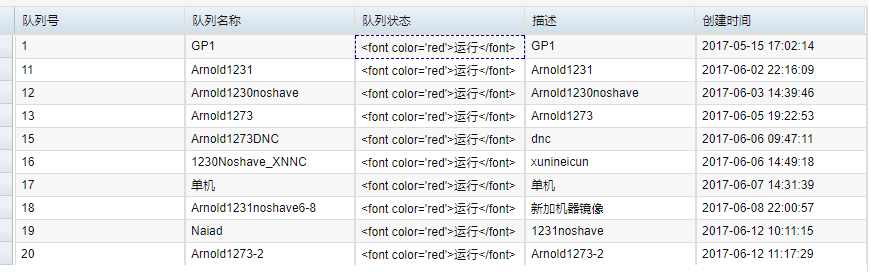
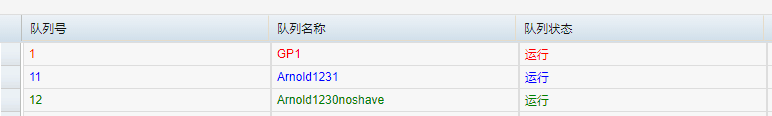
如上图所示,现在所有的数据都显示黑色
想达到
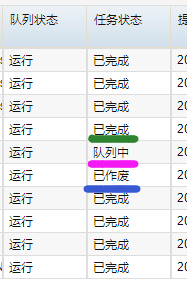
已完成 这3个数字显示绿色
队列中 这3个数字显示紫色
已作废 这3个数字显示蓝色
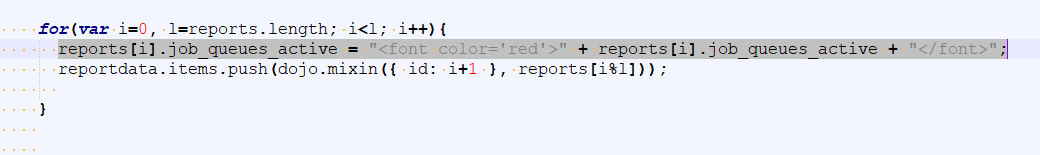
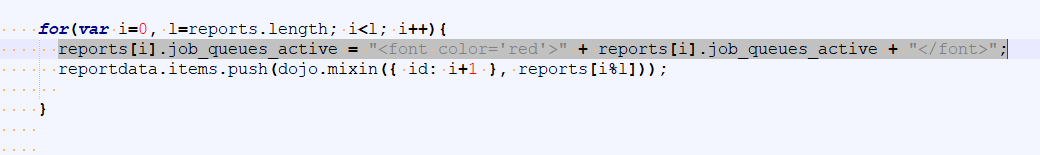
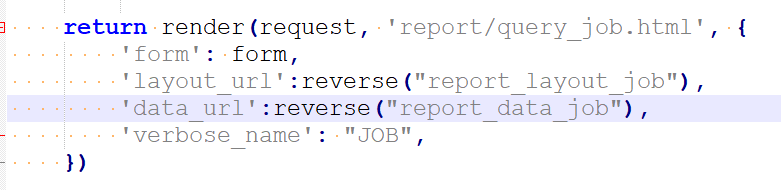
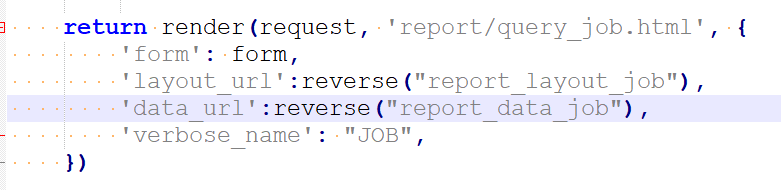
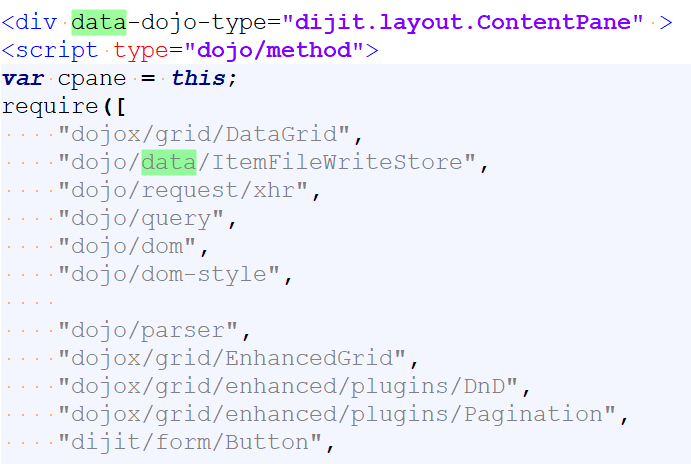
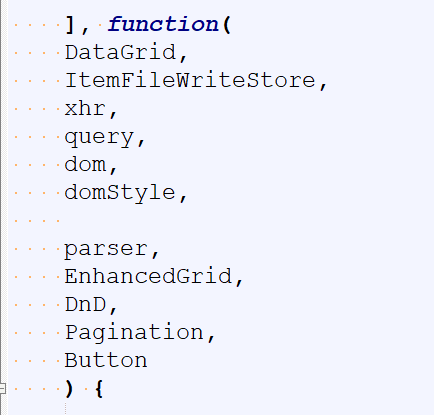
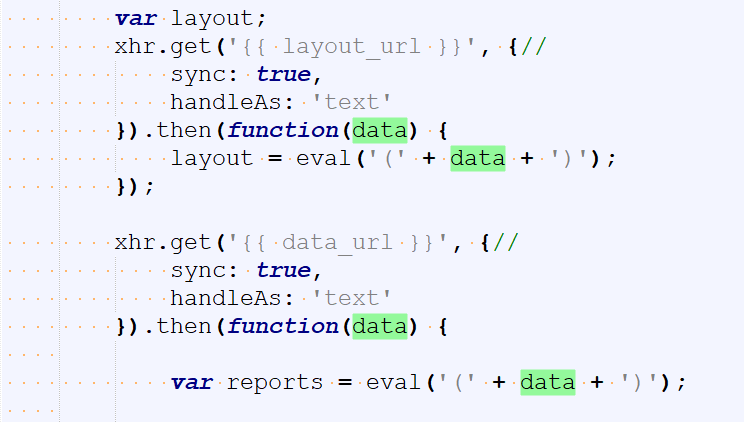
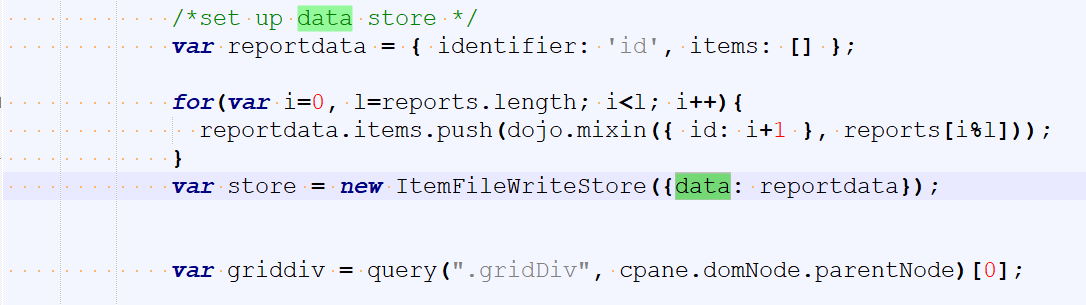
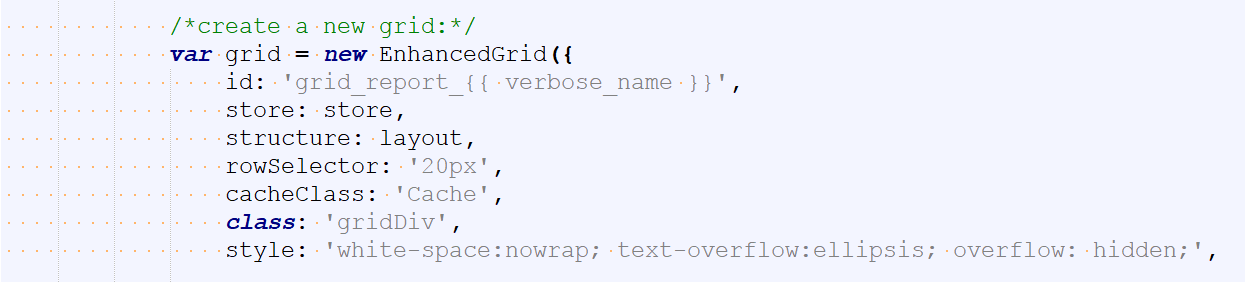
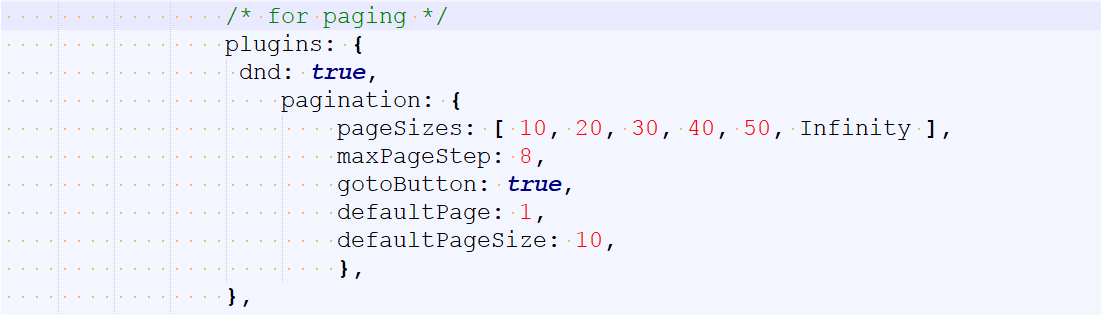
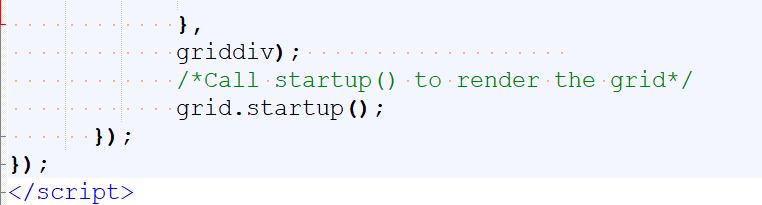
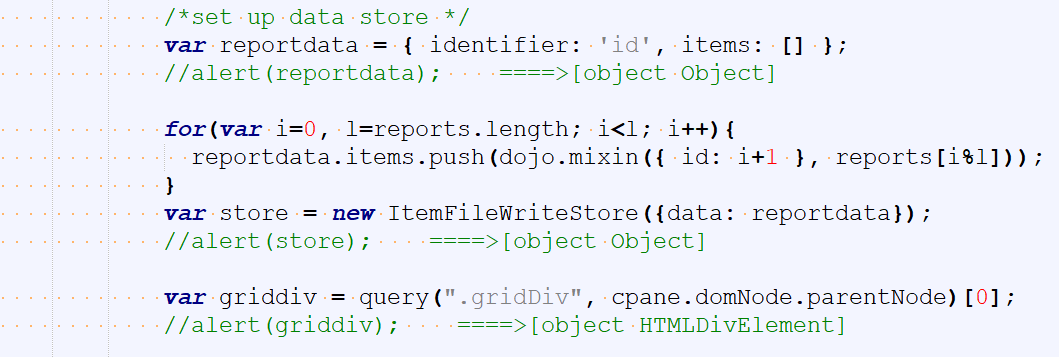
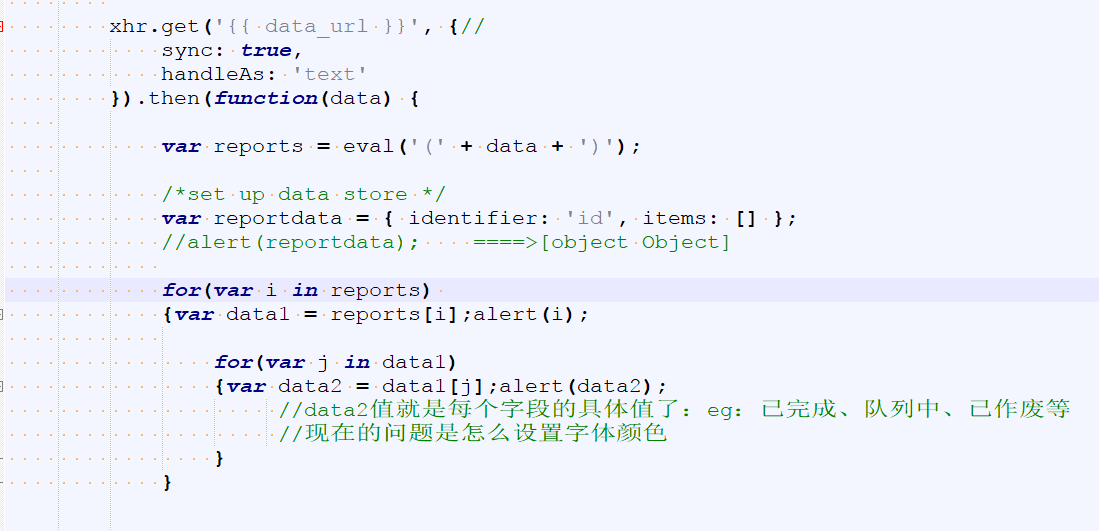
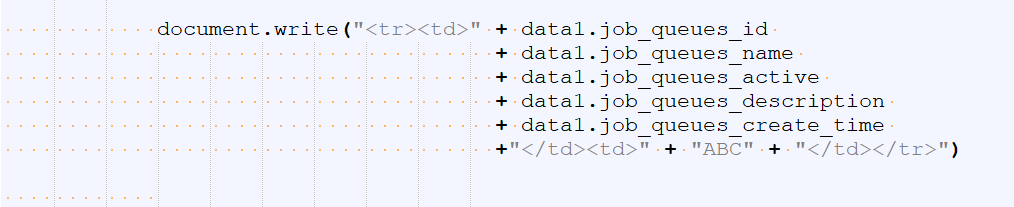
其中html代码是这么写的
其他字段的数据值保存不变就是默认的黑色。
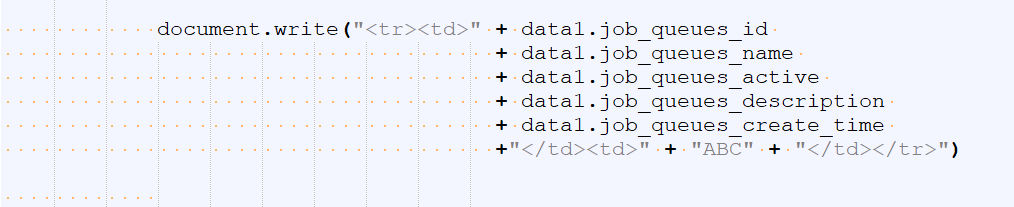
现在修改为下:

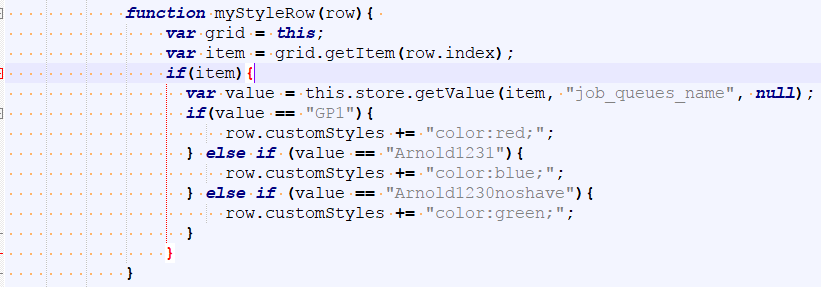
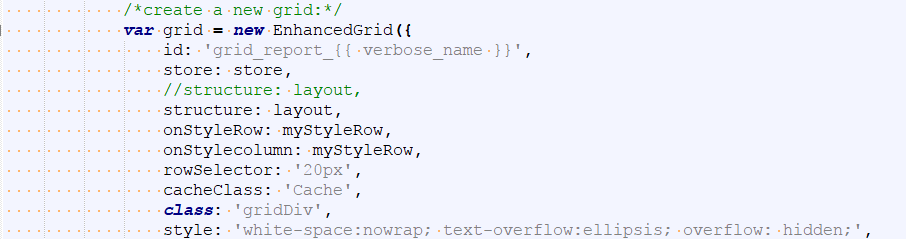
最新修改为:


你可以写个js,根据‘任务状态’:0-队伍中;1-已完成;2-已作废;或者直接判断字也可以,http://www.jb51.net/article/101690.htm,可以参考这个











http://blog.csdn.net/qq20004604/article/details/51202455
看这一篇,编号40和41的内容。简单来说,可以通过函数获取到值,然后拼接一个html标签的字符串并返回,然后这个html标签,根据指,添加指定class,或者直接在html标签的style属性来设置color

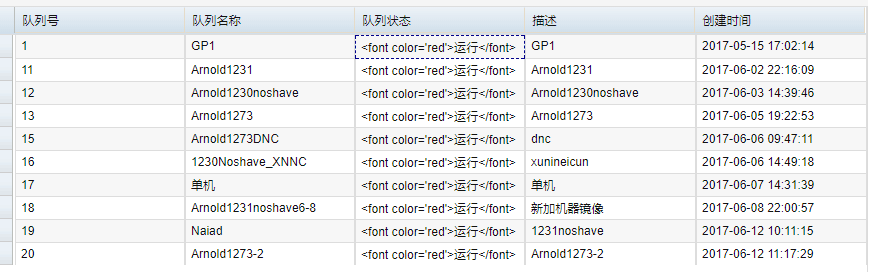
结果

以上是代码
下面是结果图
这是原本的网格样式图