vue+echarts 遇到的参数问题????
我在使用vue +echarts 遇到这个问题,就是当我在前台获取到后台的数据后
并且将后台获取到的数据通过for 循环将参数转换成数组格式,并让他赋值到显示的地方,但是不知道因为什么原因前台总是显示不了数据。
##也不知道是不是因为数据格式原因?各位大佬请帮忙看一看这是个什么问题???
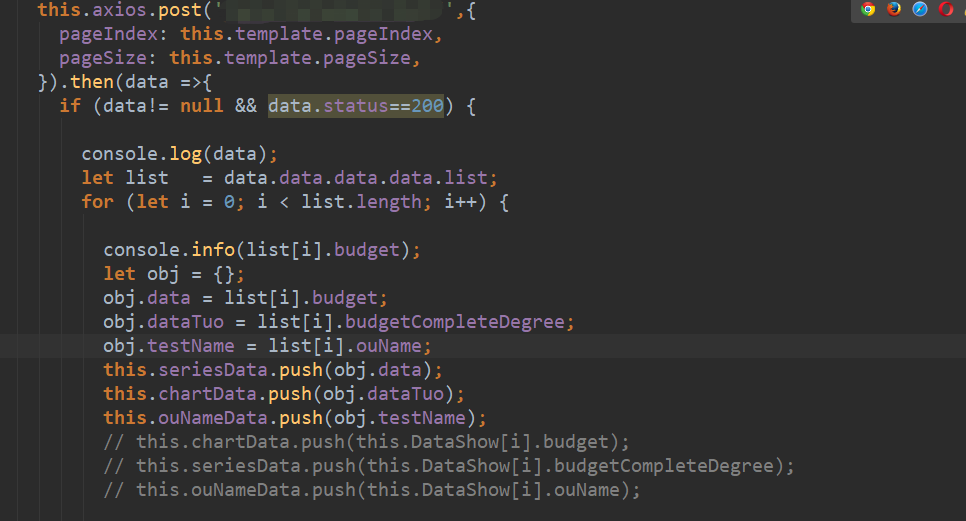
这是从后台获得数据并且将数据push 到定义好的空数组里。

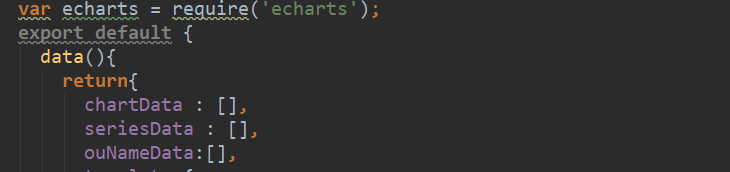
这是定义的空数组。

这个是将定义好的数组赋值给要显示的x 轴。

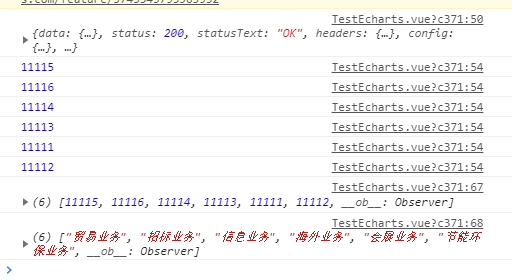
这个是在前台console打印出来的数据。

要在后台获得数据push到数组里之后再调用 myChart.setOption() 方法。
vue的数据对象都是经过proxy改造的,设置data时最好转换成普通数组。
data : [...this.ouNameData]
使用$set()方法试下
数组赋值完成之后,执行:this.$forceUpdate() 试试
构造Option,然后再用echart.setOption(option);
https://echarts.baidu.com 看看文档就知道怎么写了
更新数据后应该是要重新调用echarts中的setoption方法的
谢谢大佬们 已经解决了 确实是setOption 的问题!!!!!!!!!!!