调用摄像头直接把画面显示在html页面上(请哪位大神帮帮忙)
调用摄像头直接把画面显示在html页面上(在不联网的情况下可以使用)
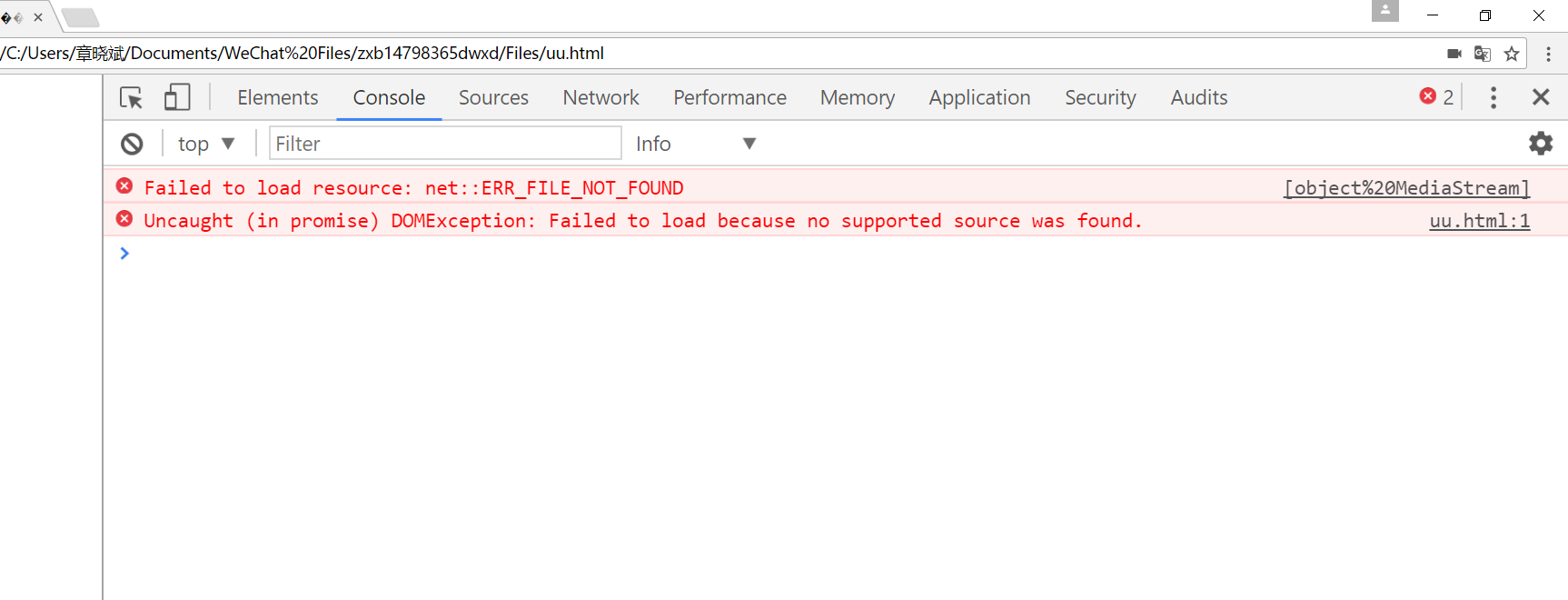
在网上找个一段h5的例子,但是运行的时候报错。不知道缺失什么文件
PICTURE
<script>
var video = document.getElementById("video");
var context = canvas.getContext("2d");
var errocb = function () {
console.log('sth wrong!');
};
if (navigator.getUserMedia) { // 标准的API
navigator.getUserMedia({ "video": true }, function (stream) {
video.src = stream;
video.play();
}, errocb);
} else if (navigator.webkitGetUserMedia) { // WebKit 核心的API
navigator.webkitGetUserMedia({ "video": true }, function (stream) {
video.src = window.webkitURL.createObjectURL(stream);
video.play();
}, errocb);
}
document.getElementById("picture").addEventListener("click", function () {
context.drawImage(video, 0, 0, 640, 480);
});
</script>
http://blog.csdn.net/iter_hua/article/details/53437912
http://www.cnblogs.com/weixing/p/6555681.html