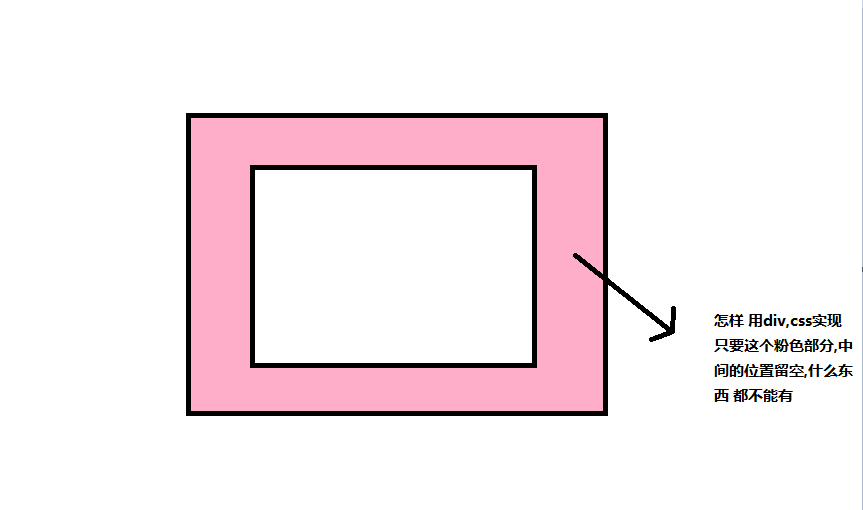
用div,css画出一个 类似回字型,中间的口留空什么都不能有,见图
见图:
<div style="width: 100px;height: 100px;border-style: solid;border-color: #ffadc7;border-width: 25px;"></div>
1,用边框,楼上兄弟的方法
2,用box-shadow:
3,用两个div,大的在下边,小的在上边:
4,还是两个div,直接用margin:20px auto;剧中就可以了*{ margin:0px; padding:0px; } .div1{ width:350px; height:350px; background-color:pink; z-index:1; margin:20px auto; border:3px solid black; } .div2{ position:relative; width:300px; height:300px; background-color:green; z-index:2; margin:20px auto; border:3px solid black; } .div3{ position:relative; width:200px; height:200px; background-color:white; z-index:3; margin:30px auto; border:3px solid black; }
<body>
<div class="div1">
<div class="div2">
<div class="div3"></div>
</div>
</div>
</body>
上面的内容加到css样式表中
给你写了个小demo,可以参考一下
<div style="width: 300px;height: 260px;background: #FFAEC9;border: 5px black solid;">
<div style="width: 200px;height: 160px;background: #FFFFFF;border: 5px black solid;margin: 45px auto;z-index: 999;"></div>
</div>