jsp页面浏览位置变化问题
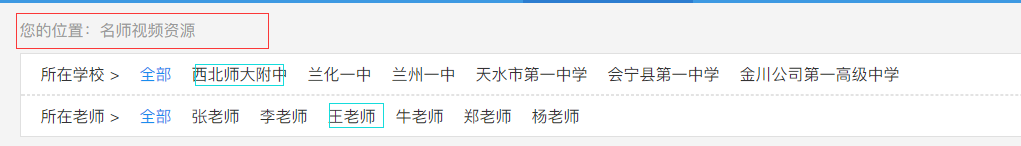
我现在做了个导航条,想让导航条随着鼠标点到什么地方就变化, 比如说点击学校和老师的时候就让它在后面跟上对应的名称 ,求大神指点,非常感激!!!
比如说点击学校和老师的时候就让它在后面跟上对应的名称 ,求大神指点,非常感激!!!
把 $(this).val() 添加到我的位置后面不就好了?
给你的标签添加下onclick事件,然后写上相应的处理方法,这是用JS的处理方式
<div class="position">您的位置:<lable id="sc">学校</lable><lable id="te">老师</lable></div>
<div name="test">师大</div><div name="test">一中</div>
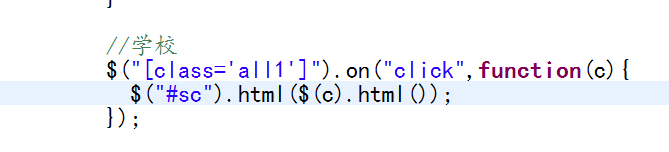
//学校
$("[name='test']").on("click",function(c){
$("#sc").html($(c).html());
});
//老师同理
图片说明](https://img-ask.csdn.net/upload/201709/20/1505875805_469845.png)