html前端 file上传图片问题!求大神解答
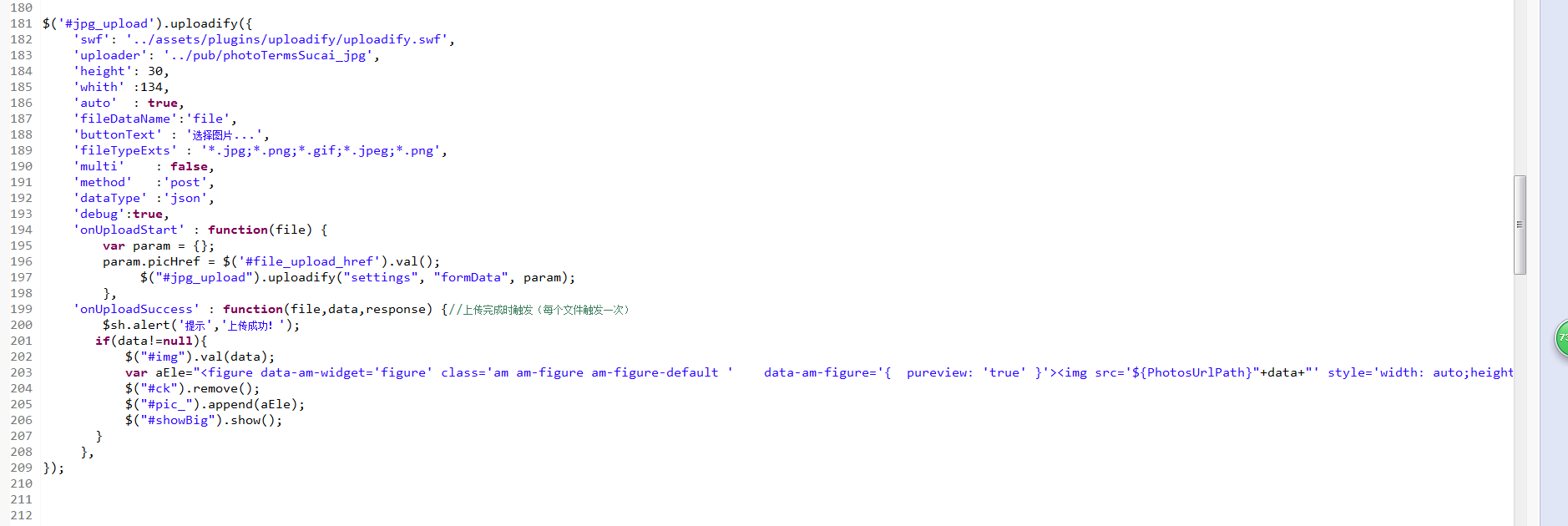
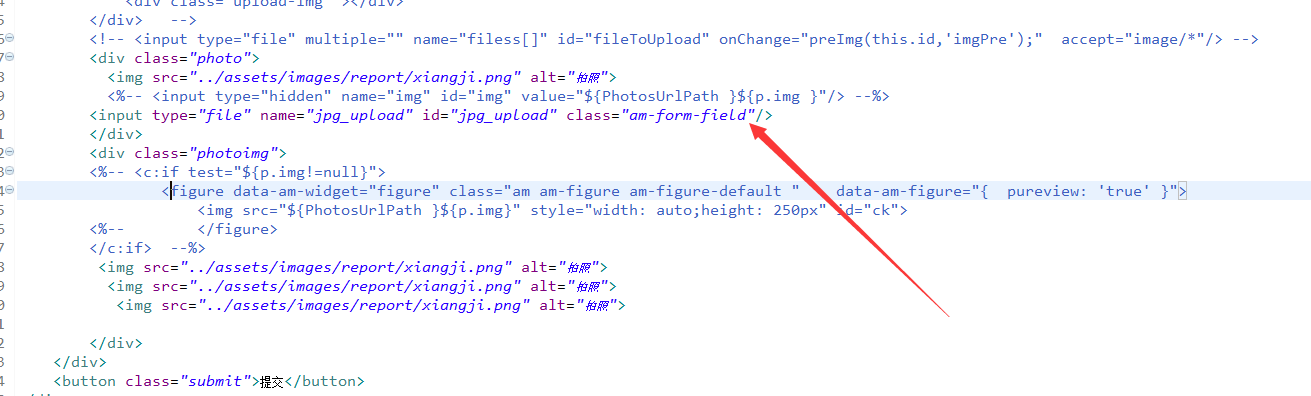
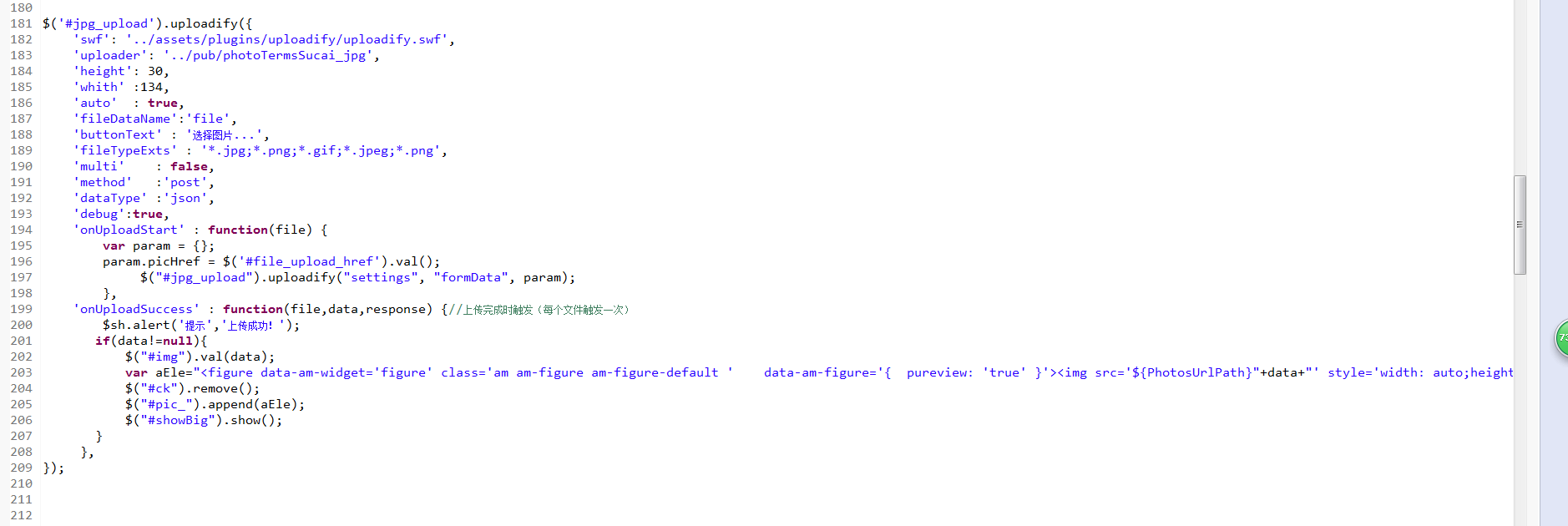
file标签左侧上传图片右侧显示!后台将图片存入固定路径。前端代码如何写?下面贴上我自己写了一半的代码图片说明](https://img-ask.csdn.net/upload/20!%5B%E5%9B%BE%E7%89%87%E8%AF%B4%E6%98%8E%5D(https://img-ask.csdn.net/upload/201709/19/1505809979_766248.png) 1709/19/1505809953_775923.png)
1709/19/1505809953_775923.png)
你写的代码呢???????????????????



可以仿照微信端的图片上传,直接用的是base64二进制方式上传图片,同时js中还可以设置图片上传前压缩
前端可以进行最简单的处理,就是直接在change事件this.files.length > 0时发起ajax请求,将this.files中的图片发给后台,然后后台处理保存,返回路径,在成功函数中设置显示图片的代码,这样就好了。你这个搞得有点复杂。