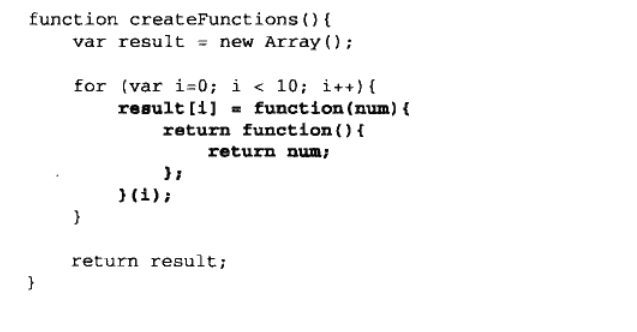
请问一下js闭包的问题

请问为什么要在匿名函数内又创建返回一个闭包函数,而不能直接在匿名函数中返回num??
可以 return 返回的就是函数的执行结果 return function 他的执行结果就是 return num 其实是一样的 为什么不能?
小白一只,如果分析不对,希望有大佬能指正,谢谢啦.
不一样的,如果你直接return num的话数组里面存的就是num,但是function的话数组里面装的就是function,这个function没有被执行,当然调用
某个function的时候才会有返回值,就是对应的num值
在了解闭包的作用之前,要先了解一下 Javascript 中的GC机制:
在 Javascript 中,如果一个对象不再被引用,那么这个对象就会被 GC 回收,否则这个对象一直会保存在内存中。
function A(){
function B(){
console.log("Hello Closure!");
}
return B;
}
var C = A();
C();//Hello Closure!
在上述例子中,B 定义在 A 中,因此 B 依赖于 A ,而外部变量 C 又引用了 B , 所以A间接的被 C 引用。
也就是说,A 不会被 GC 回收,会一直保存在内存中。为了证明我们的推理,上面的例子稍作改进:
function A(){
var count = 0;
function B(){
count ++;
console.log(count);
}
return B;
}
var C = A();
C();// 1
C();// 2
C();// 3
count 是函数A 中的一个变量,它的值在函数B 中被改变,函数B 每执行一次,count 的值就在原来的基础上累加 1 。因此,函数A中的 count 变量会一直保存在内存中。
这是我觉得需要使用闭包而不是直接返回属性的原因。希望对你的理解有帮助。
直接返回num:
result = [0,1,2,3,4,5,6,7,8,9];
现在:
result =[
function(){return 0;},
function(){return 1;},
function(){return 2;},
function(){return 3;},
function(){return 4;},
function(){return 5;},
function(){return 6;},
function(){return 7;},
function(){return 8;},
function(){return 9;}
]
function fun(){
var res = [];
for(var i = 0;i < 10; i++){
res[i] = function(num){
return function(){
return num;
}();
}(i)
}
return res;
}
res = [0,1,2,3,4,5,6,7,8,9];
图片说明](https://img-ask.csdn.net/upload/201709/01/1504267536_124333.png)
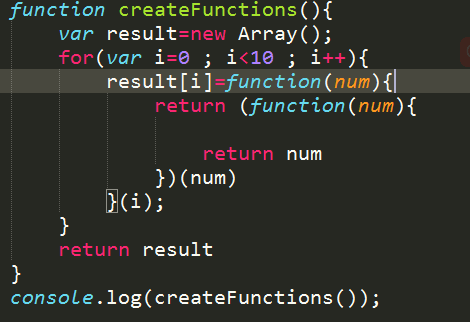
经过实际测试输出结果为存储了是个10个回调函数的数组,num并未存储进数组内,以下仅供参考
(以上仅为个人观点,不足之处还望指出)
你这里是要返回一个数组的function,而不是一个内部是数字的数组,一个返回[function1,function2,....],一个返回 [0,1,2,.....]