请教:Table标签的浏览器兼容性问题
目标
1. 建立3列的Table。Table宽度根据内容自适应。
2. 3列的宽度都是根据内容长度自适应,最后一列宽度由Table总宽度决定课题
执行如下代码,
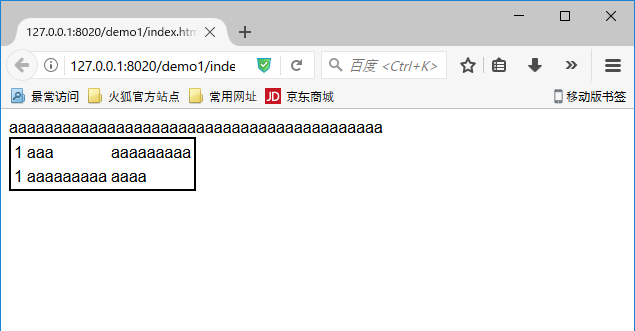
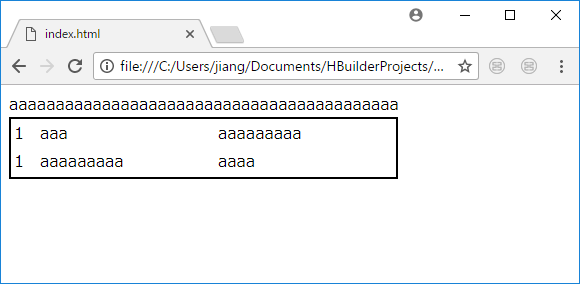
Chrome以外的浏览器: 满足上述目标
Chrome: 第二列,第三列的宽度不符合目标要求(第二第三列的宽度不是自适应,而是看起来像平分了剩余宽度)
请朋友们指点指点!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table style="border: 2px solid;">
<caption>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</caption>
<tr>
<td>1</td>
<td>aaa</td>
<td>aaaaaaaaa</td>
</tr>
<tr>
<td>1</td>
<td>aaaaaaaaa</td>
<td>aaaa</td>
</tr>
</table>
</body>
</html>


第一行没有
?试试这样:
1.增加table的样式table-layout:fixed;
2.增加问题单元格的样式:max-width和word-wrap属性为break-word;
楼上的办法不管用,在Chorme下结果依旧。
本问题的实质是Table标签在Chrome下的兼容问题(我个人这么认为)。
去掉Caption标签,Chrome就能到到预期效果。
但这仅仅是表面回避问题,没有从根本解决问题。
继续请朋友们指点!
你是不是没有写Style,所以不同的浏览器就按照各自的样式给你解析了,所以就出现了刚才那样的效果。比如谷歌会自动给你的table加上tbody。
回楼上:
是的。示例代码中没有设定样式。我没有找到能够实现目的的样式。