EXTJS6.0饼状图报错,困惑我好几天了

我在百度上搜索的代码都试了一遍几乎都会报这个错
Ext.onReady(function(){
Ext.define('MyApp.store.Expense', {
extend : 'Ext.data.Store',
alias : 'store.expense',
fields : [ 'cat', 'spent' ],
data : [ {
"cat" : "Restaurant",
"spent" : 100
}, {
"cat" : "Travel",
"spent" : 150
}, {
"cat" : "Insurance",
"spent" : 500
}, {
"cat" : "Rent",
"spent" : 1000
}, {
"cat" : "Groceries",
"spent" : 400
}, {
"cat" : "Utilities",
"spent" : 300
} ]
});
var store = Ext.create("MyApp.store.Expense");
Ext.create('Ext.Container',{
renderTo : Ext.getBody(),
width : 600,
height : 500,
layout : 'fit',
items : [ {
xtype : 'polar',
legend : {
docked : 'bottom'
},
insetPadding : {
top : 100,
bottom : 20,
left : 20,
right : 40
},
store : store,
series : [ {
type : 'pie',
angleField : 'spent',
label : {
field : 'cat',
},
tooltip : {
trackMouse : true,
renderer : function(storeItem, item) {
var value = ((parseFloat(storeItem.get('spent')/ storeItem.store.sum('spent')) * 100.0).toFixed(2));
this.setHtml(storeItem.get('cat') + ': ' + value + '%');
}
}
} ]
} ]
});
});
这是我的代码

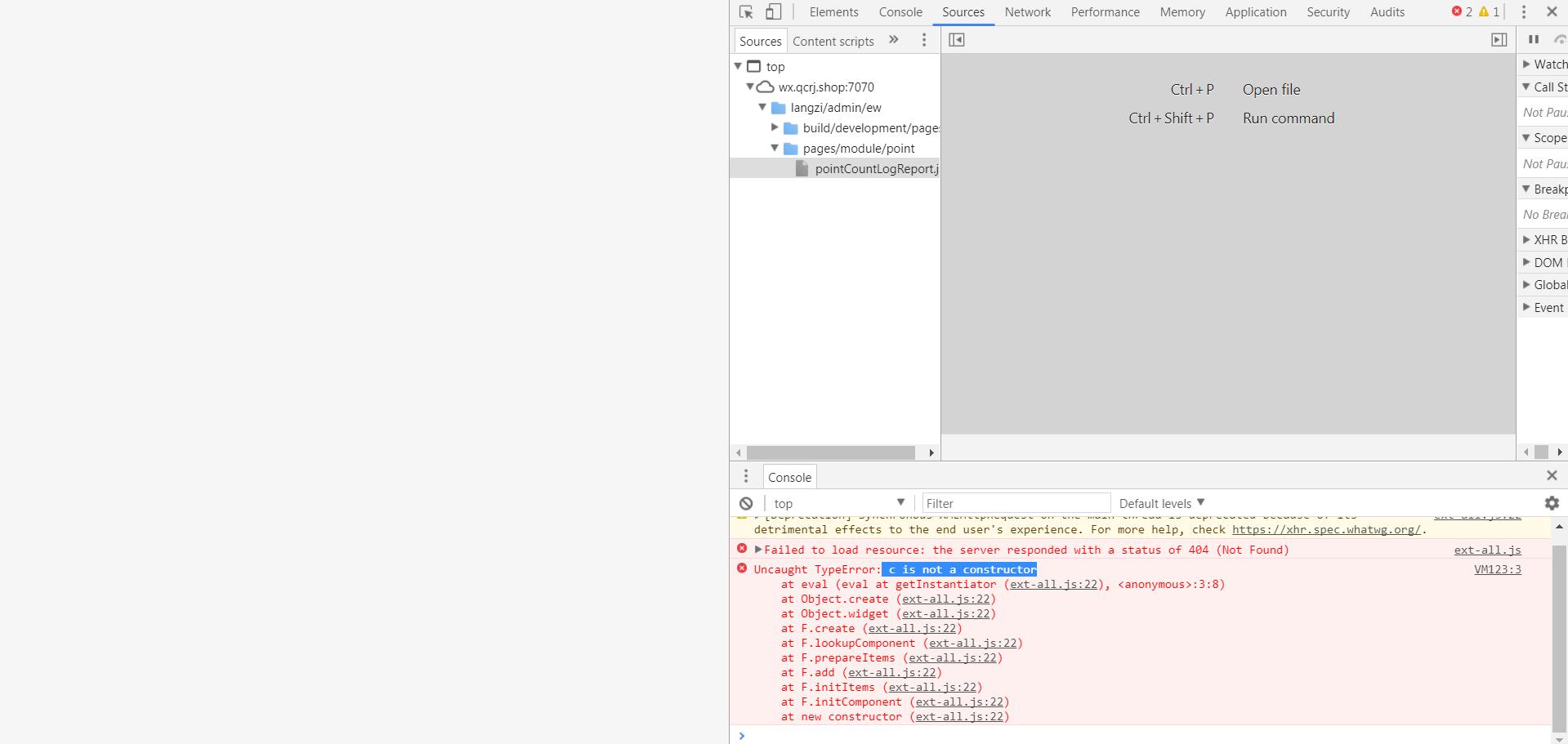
这是我页面上的引入,各位老铁们帮忙看下,困惑我很久了
你引用一下jquery试试jquery.min.js
楼主,JS的调试就很简单了。 报错说“c is not a constractor” 也就是说本来需要一个对象有构造函数,但是对应的c 对象并没有。 这个错误是在ext-all.js中22行报出来的。你在ext-all.js中的22行打个断电,看看c的类型以及值是就知道了怎么回事。然后再一路向上查找问题,看看是造成这个错误的源泉就知道怎么改了的。 如果是ext-all.js的错误,那么你就对应的改掉ext-all.js的代码就行。js都是能看到源代码的,你调一下就OK了的。
如果有用,望采纳,谢谢。
是否你这个EXT的js文件就有错误呢
ext-all.js路径不对。