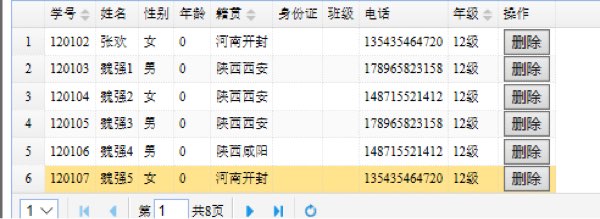
如何得到第六行学生的ID
function Delete() {
alert("1111s")
var row = $("#tab").datagrid('getSelected');
if (row == null) {
$.messager.alert("提示", "请先选中要删除的行!");
return false;
}
$.messager.confirm("提示", "确定要删除么?", function (r) {
if (r) {
$.ajax({
//提交数据的类型 POST GET
type: "POST",
//提交的网址
url: 'del.action?id='+row.ID+'',
//提交的数据
data: {
// action: "deletecar",
id: row.ID
},
//返回数据的格式
datatype: "json",
//在请求之前调用的函数
beforeSend: function () { },
//成功返回之后调用的函数
success: function (data) {
var data = JSON.parse(data);
if (data.msg == "1") {
// $("#div_Add").dialog('close', false);//关闭窗口
$("#tab").datagrid('reload');//刷新页面
}
$.messager.alert("提示", data.msgbox);
},
//调用执行后调用的函数
complete: function (XMLHttpRequest, textStatus) {
},
//调用出错执行的函数
error: function () {
//请求出错处理
}
});
}
});
}
问题也不说清楚,贴前面那段代码有什么意义?
就是row.id 啊 你那个row.ID id大写了应该不对吧