CSS+div网页设计 电脑浏览器打开网页正常 但手机浏览器打开col-sm-4位置乱了
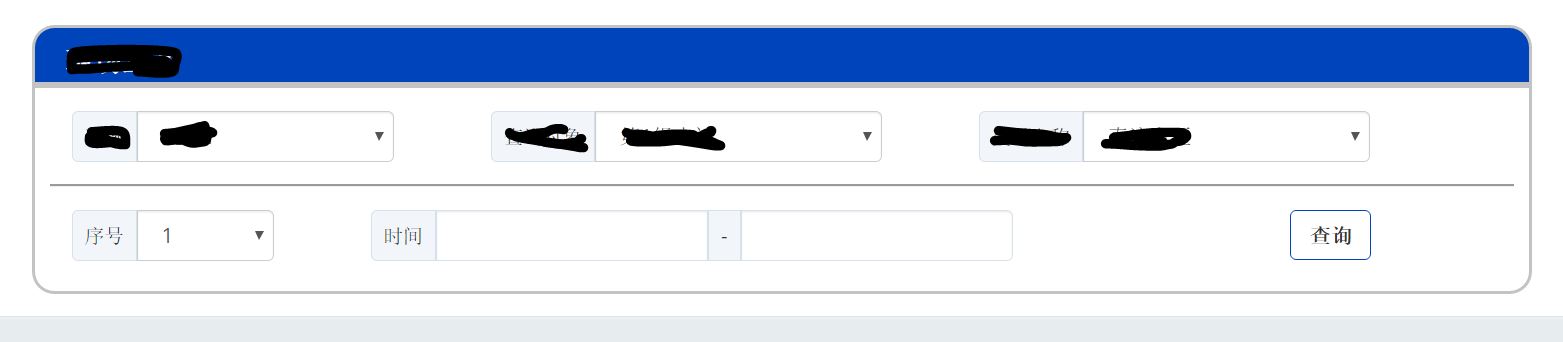
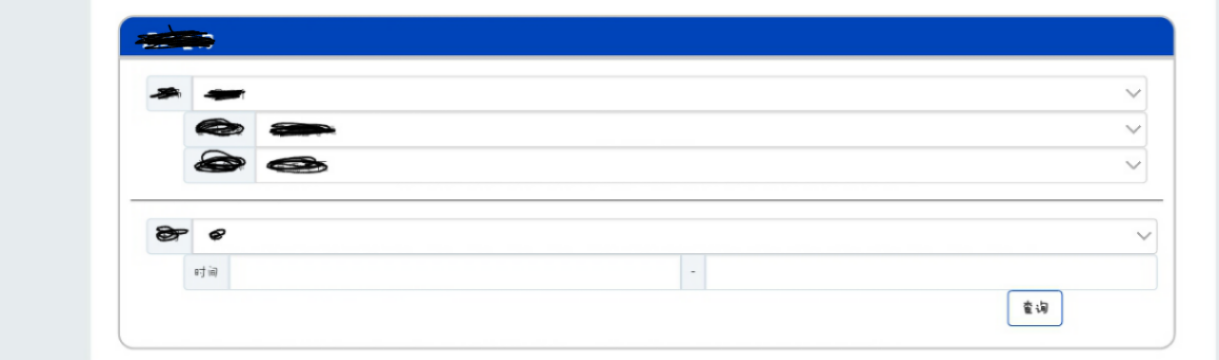
如题,电脑浏览器打开网页正常,但手机浏览器打开原先在一行的两个col-sm-4变成了两行,如图
这是用电脑上的浏览器打开的,都正常

但是用手机的qq浏览器打开位置就乱了,电脑打开发大300%也会乱。

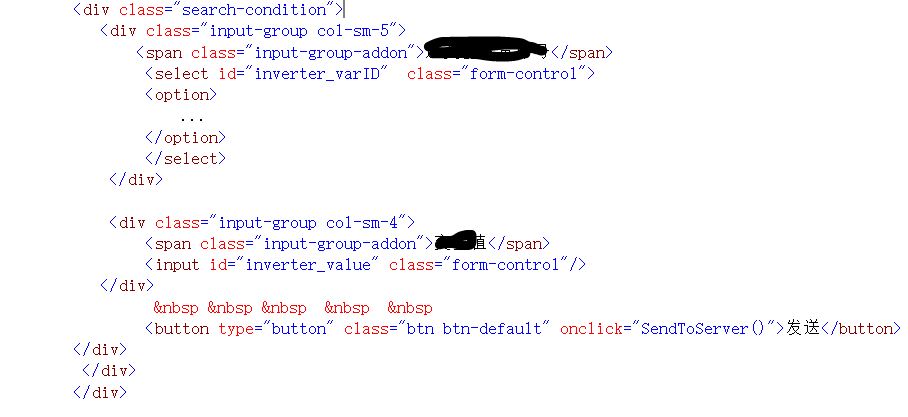
相关代码:

还请会的小伙伴不吝赐教~~感谢~~
首先,浏览器不同对css+div的支持也不同,其次你的布局有没有做适配操作呢?不同分辨率下布局肯定也是不一样的,做了适配后统一用%来分配长高(具体做法可在网上找),
最后,bootstarp里面的css是可以根据自己的需求来改的,它里面都是用的px来做单位。根据上面三步的操作后一套界面便可以在手机、电脑、平版都浏览器上运行咯

你这个是用的bootstarp搭建网站,这是一个响应式的插件,严格来说手机和网页应该做两套,但是开发成本太高,所以很多公司采用响应式开发只需要一套
外层div设置成12 ,里面3个分别设置成4
首先你要知道,我们在写响应式网站的时候,普遍来说,都是禁止缩放的。也就是禁止你做的缩放行为。因为响应式也无法解决缩放网页的情况下很好的把网页适配到屏幕中去。
使用bootstarp编写响应式就OK了,不用考虑缩放情况,而且假设你的网页可以缩放,那么当字体放大的几十倍后,一个手机屏幕一个字都显示不完,你要让程序怎么响应?
具体怎么禁止网页缩放,只需要一两行代码就行了。具体的你百度一下就知道了。
打字不容易,如果有用,麻烦结帖给分,谢谢!
使用rem来做单位div使用百分比 做成自适应