jQuery 如何制作下拉菜单
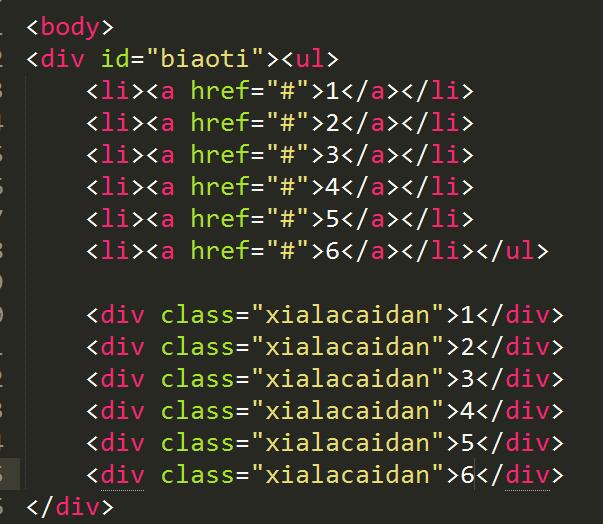
如下图,当鼠标移入第n个li,如何使第n个div显示,移出隐藏。用jQuery代码怎么写
按照描述这应该是选项卡,而不是下拉菜单
http://blog.csdn.net/qq_29594393/article/details/52891881
有完整可运行代码参考
这玩意不是插件挺多的么
//正好有空,给你写了一个,直接贴到html文件,双击看效果
<html>
<head>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<style>
ul>li {
float:left;
width:200px;
height:30px;
text-align:center;
line-height:30px;
padding-left:10px;
border:1px solid #fff;
background:#add2f9;
}
ul>li:hover{
background:#20ADE5;
}
.subnav{
position:relative;
top:0px;
left:-50px;
display:none;
}
</style>
<script>
$(function(){
$("body").click(function(){
$("ul li>.subnav").css('display','none');
});
$("ul>li").click(function(e){
e.stopPropagation()
var subnav=$(this).find('.subnav');
var subnavDis=subnav.css('display');
$("ul li>.subnav").css('display','none');
if(subnavDis=='none'){
subnav.css('display','block');
}
else{
subnav.css('display','none');
}
});
})
</script>
</head>
<body>
<ul>
<li><span>1</span>
<ul class="subnav">
<li><span>1.1</span></li>
<li><span>1.2</span></li>
<li><span>1.3</span></li>
<li><span>1.4</span></li>
</ul>
</li>
<li><span>2</span>
<ul class="subnav">
<li><span>2.1</span></li>
<li><span>2.2</span></li>
<li><span>2.3</span></li>
<li><span>2.4</span></li>
</ul>
</li>
<li><span>3</span>
<ul class="subnav">
<li><span>3.1</span></li>
<li><span>3.2</span></li>
<li><span>3.3</span></li>
<li><span>3.4</span></li>
</ul>
</li>
<li><span>4</span>
<ul class="subnav">
<li><span>4.1</span>
</li>
<li><span>4.2</span></li>
<li><span>4.3</span></li>
<li><span>4.4</span></li>
</ul>
</li>
</ul>
</body>
</html>
在每个 li 上面加两个事件 onMouseOver onMouseOut
这种效果叫做 table切换