CSS样式布局问题,屏幕适配

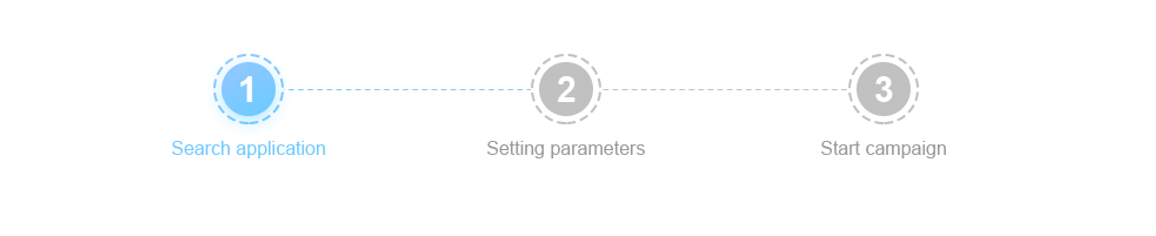
请教一下各位,请问上图中这种样式,用虚线把三个div连接起来,应该怎么实现比较好?要考虑不同屏幕适配的问题,我大致的实现步骤是三个li,间距用的固定像素的margin,虚线使用div的border实现的,这样总觉得适配做的不好,大家有什么更好的办法吗?我的代码大概如下:
<ul class="l-create-step">
<li class="l-step-active">
<div class="l-step-active-div">1</div>
<p>Search application</p>
</li>
<li>
<div>2</div>
<p>Setting parameters</p>
</li>
<li>
<div>3</div>
<p>Start campaign</p>
</li>
<div class="l-step_active l-dashed"></div>
<div class="l-dashed"></div>
</ul>
ul{
display: block;
margin: 60px 0 82px;
position: relative;
overflow: hidden;
li{list-style: none;
display: inline-block;
div{
width: 60px;
.lineheight(60px,60px);
text-align:center;
background: url('l_sprites.png') -10px -10px;
font-size: 30px;
color: @white;
margin: 0 auto 14px;
position: relative;
z-index: 100;
background-color: @white}
p{font-size: 16px;color: @gray;}
}
li.l-step-active{
div{background: url('l_sprites.png') -90px -10px;background-color: @white;}
p{color: #6dd3ff;}
}
li:nth-child(2){margin: 0 135px;}
}
.l-dashed{border-top:1px dashed @gray;height: 1px;position: absolute;top: 30px;width: 70%;left: 50%;margin-left: -35%;z-index: 1;}
.l-step_active{border-top:1px dashed @active-color;height: 1px;position: absolute;top: 30px;width: 35%;left: 50%;margin-left: -35%;z-index: 2;}
请大家指教,最好有代码
你这个css中的color为什么用@设置呢,color的值不是一般都#+颜色值的吗?
我说下我的方案,仅供参考,因为题主说到屏幕适配问题,那么我就考虑用flexbox做了
.container{
width: 800px;
height: 50px;
display: flex;
justify-content: space-between;
}
.circle{
height: 50px;
width: 50px;
flex: 0 1 50px;
list-style: none;
border-radius: 25px;
background-color: black;
}
.dashed{
border-top: 3px dashed black;
flex: 1 1 auto;
margin-top: 22px;
}
。。。。。
<ul class="container">
<li class="circle"></li>
<li class="dashed"></li>
<li class="circle"></li>
<li class="dashed"></li>
<li class="circle"></li>
</ul>
效果如下,希望能给你些灵感: