$.messager.alert()中文显示成???
做前端页面增加功能时,使用了easyUI $.messager.alert()方法弹出提示,奇怪的是页面和弹出框中文都可以正常显示,
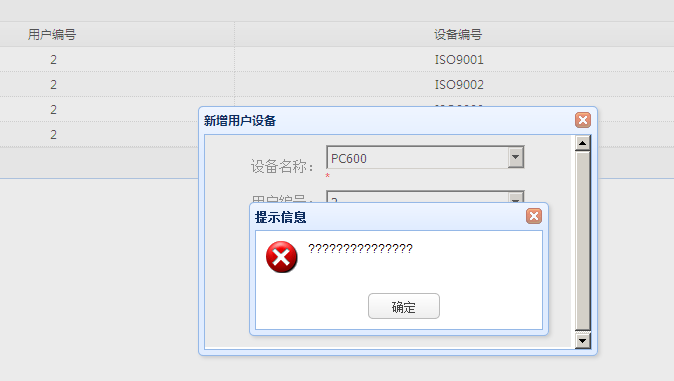
唯独弹出框里面的提示内容中文不显示,全部显示成???。如图:
我在页面已引入的js如下,其中easyui-lang-zh_CN.js文件的编码格式为UFT-8:
<%=basePath%>static/easyui/js/jquery-1.8.2.min.js">
<%=basePath%>static/easyui/js/jquery.easyui.min.js">
<%=basePath%>static/easyui/locale/easyui-lang-zh_CN.js" charset="utf-8">
可是弹出的提示依然不能显示出中文,请问大神们,你们是怎么解决这个问题的?
你这个是编码不一致导致的,你弹出信息的代码放哪里的?js文件的话如果utf-8也要同语言文件一样加上charset="utf-8",ansi加上charset="gb2312"
如果是内置的script,那就是你meta指定编码和文件存储编码不一致导致的,meta为gb2312,文件存储编码为ansi,utf-8则存储为utf-8,自己检查
这明显的编码问题,都改成一致就OK啦