Echarts与后台交互数据
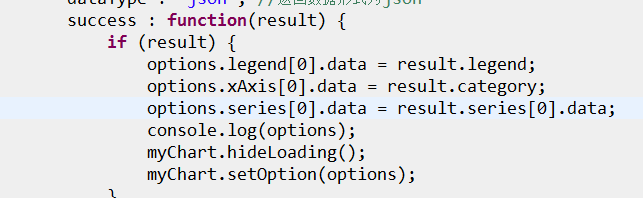
用Echarts做前端图表,ajax请求到了后台数据,options.xAxis和options.series都能得到后台数据并显示在图表中,options.legend也能得到后台数据,但是赋值之后还是没效果。
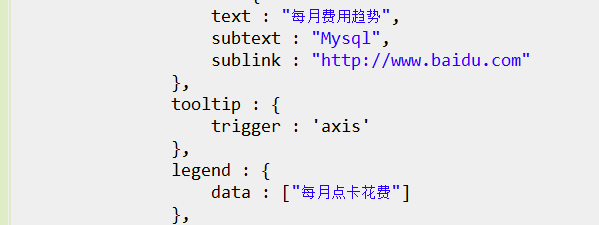
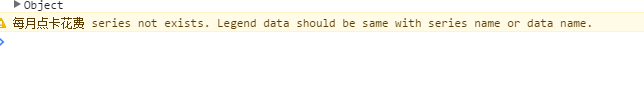
 一定要这个的legend和后台传过来的一样,不然控制台会输出
一定要这个的legend和后台传过来的一样,不然控制台会输出 那要写一样的 那这样数据交互还有什么用,都已经写出来了,求大神指教
那要写一样的 那这样数据交互还有什么用,都已经写出来了,求大神指教
可以尝试刷新一下myChart
楼上说得对,每次请求完数据都要重新执行一下setOption
注意一下警告, name 为每月点卡花费 的 series 不存在, legend 里面的data 必须和series name 属性值相同或者data 属性相同,由于不符合这个条件,所以没有渲染