求助,表单提交数据错误

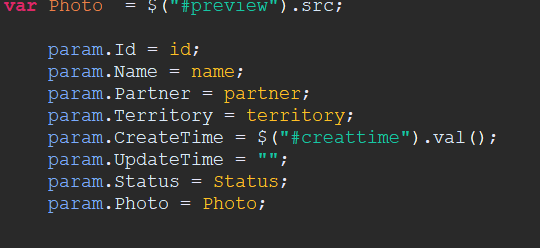
这里是js表单赋值语句,
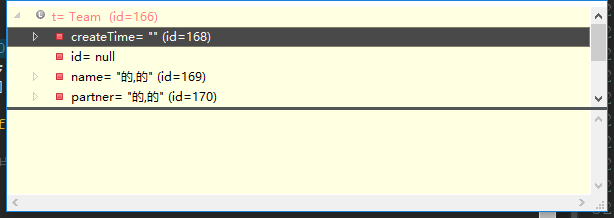
传到后台数据就不对了,变成了这样
所有数据都变了,比如name,我赋值给的是一个 “的”结果到后台变成了“的,的”
求帮助
下面是整个方法
function save() {
$('#userff').form({
url:'/sys/addMember.do',
onSubmit: function(param){
//获取表格当前数据,作为参数向后传递
var id = $("#Id").val();
//TODO 判断如果是新增的检查上传图片,有则上传图片并返回地址:
var name = $("#Name").textbox("getValue");
var partner = $("#Partner").textbox("getValue");
var territory = $("#Territory").textbox("getValue");
//TODO 获取展示状态
var Status = $("#status").combobox("getValue");//val();
//图片地址:
var Photo = $("#preview").src;
param.Id = id;
param.Name = name;
param.Partner = partner;
param.Territory = territory;
param.CreateTime = $("#creattime").val();
param.UpdateTime = "";
param.Status = Status;
param.Photo = Photo;
},
success:function(data){
var result_obj = JSON.parse(data);
if(result_obj.statusCode == 1001) {
$.messager.alert('提示', '操作成功!', 'info');
$('#dlg').dialog('close');
$("#usertab").datagrid('reload');
} else {
$.messager.alert('提示', '操作失败!', 'error');
}
}
});
$("#userff").submit();//提交
}
$(#id).textbox()
这个不是取值的方法吧?
$(#id).val(); -- 获取id控件的值
我没用过这个方法但是为什么要在onsubmit方法中赋值