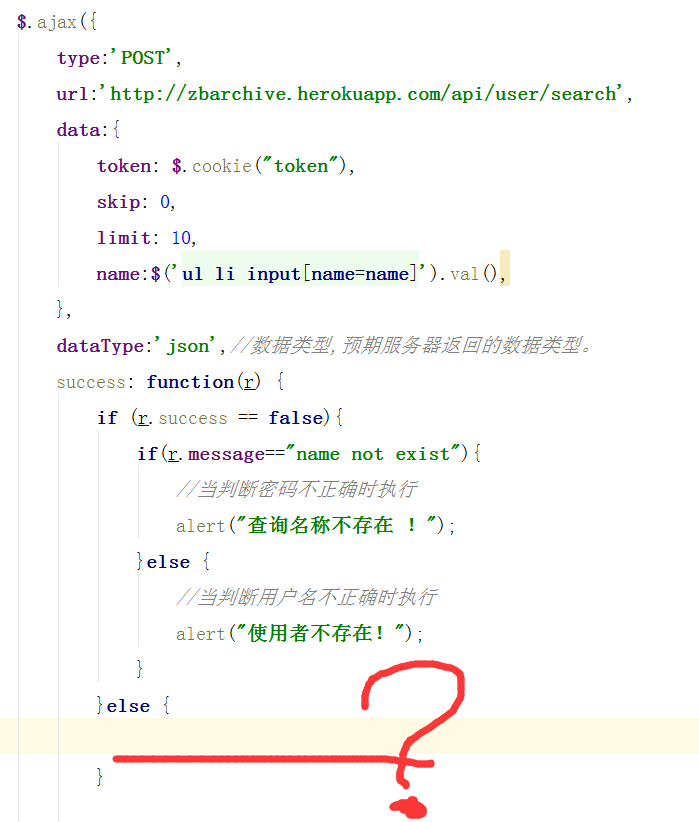
Ajax中的post请求服务器成功后,服务器返回数据,怎么解析到页面上?
Ajax中的post请求服务器成功后,(post进行查询操作)
怎么把服务器返回数据,解析到页面上?
var html = '';
for (var i = 0; i < r.users.length; i++) {
var user = r.users[i];
html += '<tr><td>' + user.name + '</td><td>' + user.phone + '</td><td>' + user.email + '</td></tr>';
}
$('#table').append(html);
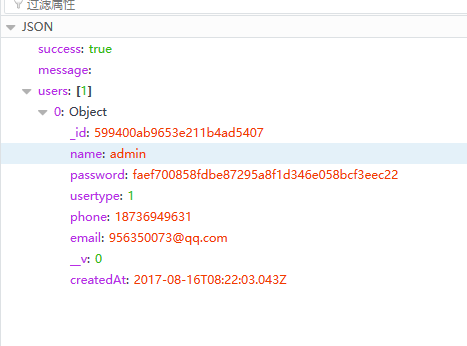
r.reponseText就是返回的json
可以通过alert();来查看对应的数据
直接硬解析在页面就可以。
比如:$("#name").val(users[0].id);
1-首先你要看你后台获得的信息是什么返回的
比如我SSM的框架
return accountService.getAccountInfo(paramsMap);我返回map集合
2-看你前台页面怎么接收的
有的用框架有的用表达是比如EL
用了显示值
考虑清楚这两个在写后面的代码
首先你得把数据获取到,然后通过js的一些操作,将数据显示到指定位置.
$("#id").html(data);
$("#input").val(data);
等等..