android如何实现这种简单的布局效果
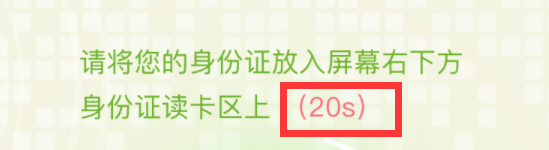
如下图 红框秒数区会动态变化。本来想弄两个textview。但是如何布局才能让这两个textviview呈现这样的效果?
我的想法是第一句(请将你的身份证。。。下方)使用一个textview显示
第二句和那个秒数放在一个LinearLayout中。但是这样子觉得有点麻烦
布局就是两个textviview,主要是实现倒计时在呈现到界面上。
Android之实现倒计时的那点事儿
http://www.apkbus.com/blog-904057-68148.html
textview1 textview2
textview1:身份证读卡区上
textview2:(20s)
在使用倒计时线程时,将倒计时的秒数赋给TextView2,比如10秒,将“(10s)”赋给TextView2
我教你,一个TextView搞定
String str = "请将你的身份证放在屏幕右下方...读卡区上("20s")";
//ps不要以为是CSDN格式错误,就是要加上html 的font标签 color设置你需要的颜色,标签内容写上需要变化的文字内容
textView.setText(Html.fromHtml(str));
搞定了!
String str="默认颜色<font color='#FF0000'>红颜色</font>";
tv.setText(Html.fromHtml(str));
上面有人说用html代码来实现确实可以,但是没有html基础的人可能会不懂。
android有SpannableString来设置这中效果,我随便找个连接发给你,做个参考把http://blog.csdn.net/jdsjlzx/article/details/19122103
你可以借鉴一下这篇文章的实现方式,包含传统方式countDOwnTimer的实现和新型rxJava实现:http://blog.csdn.net/chenbaige/article/details/72982213
一个textview是可以设置多种字体颜色的
这个其实很简单的你可以用个LearnLayout设置方向成水平后,在其内放入2个textview ,至于宽高自己看吧,textview1:身份证读卡区上
textview2:(20s),在activity中找到textview2后每隔1S给textview2 setText( ** ), 之后通知UI改变就行了